二、部落格基本操作
這個單元內,將會學習部落格的註冊、基本使用方式。
讓你輕輕鬆鬆變成部落客!
| 網站: |
LifeType 線上教學課程 |
| 課程: |
壹、部落格編輯與應用 |
| 電子書: |
二、部落格基本操作 |
| 列印依: |
旁聽帳號 |
| 日期: |
週一, 12 一月 2026, 04:39 上午 |
1 如何開始?
準備好當個blogger部落客了嗎?在這一章節,透過LifeType的使用教學,讓你走在時代的尖端,不再LKK!
1.1 註冊
成為部落客的第一步,當然就是要先到部落格系統註冊囉!
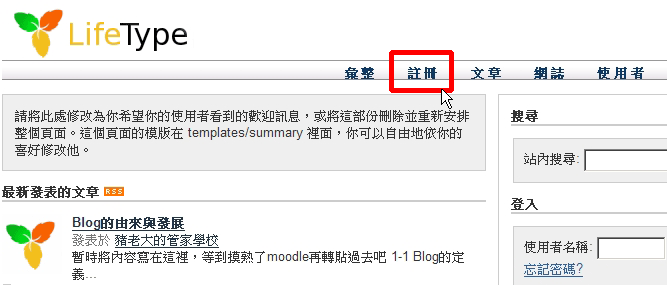
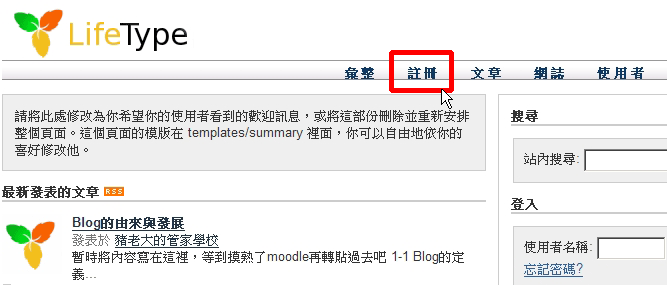
- 首先,先到LifeType的demo網站,點選「註冊」,如圖一所示。

圖一
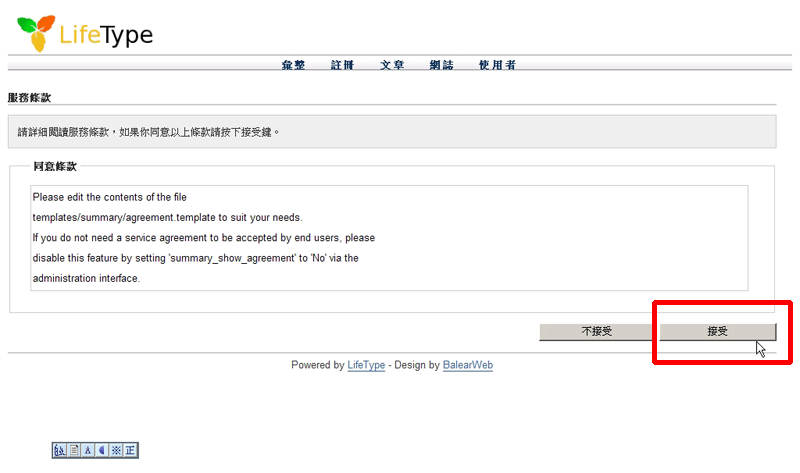
- 詳讀服務條款後,按下畫面右下角的「接受」,如圖二所示。

圖二
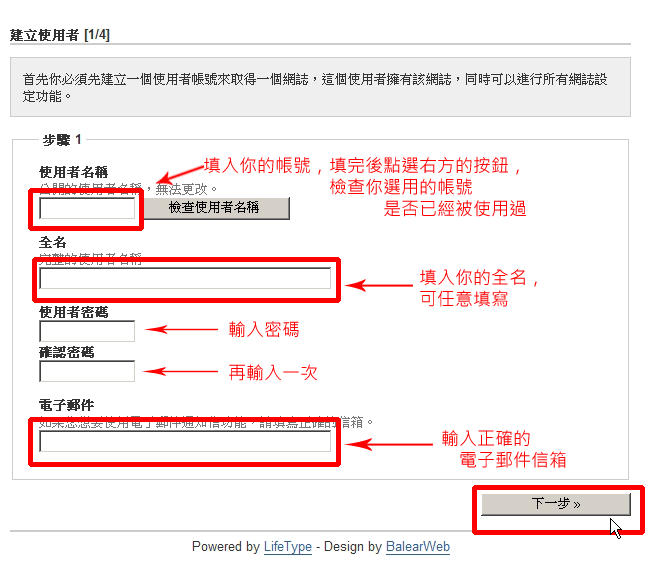
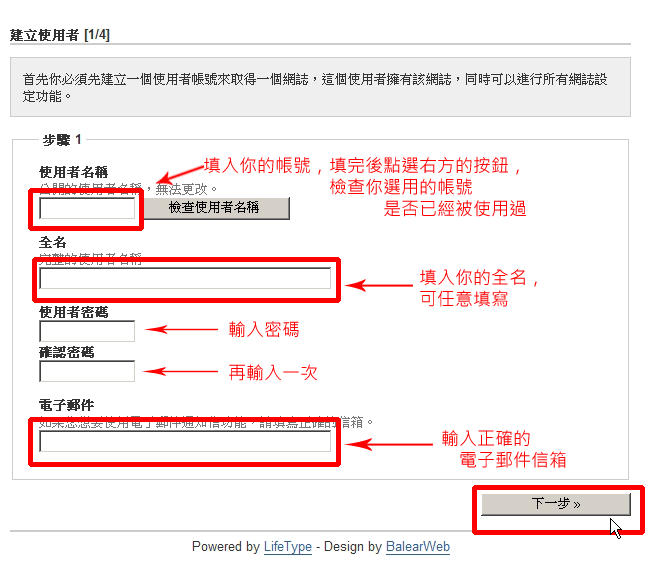
- 建立使用者:依畫面指示填入相關資料,完成後點選「下一步」,如圖三所示。

圖三
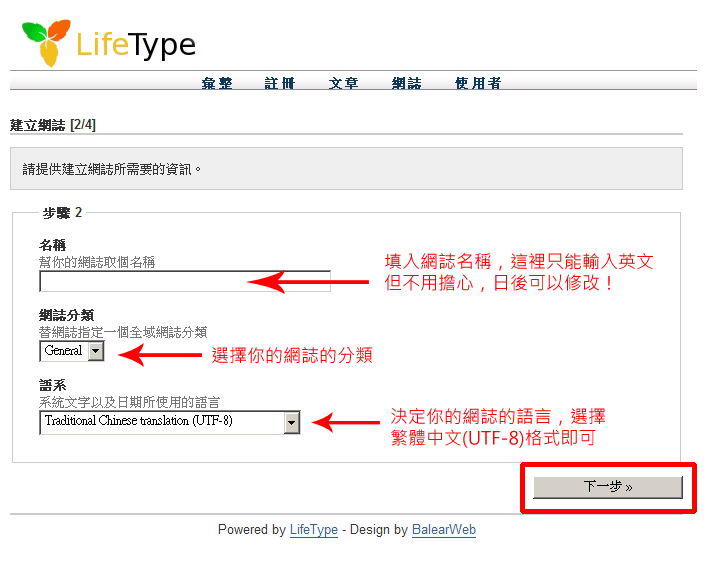
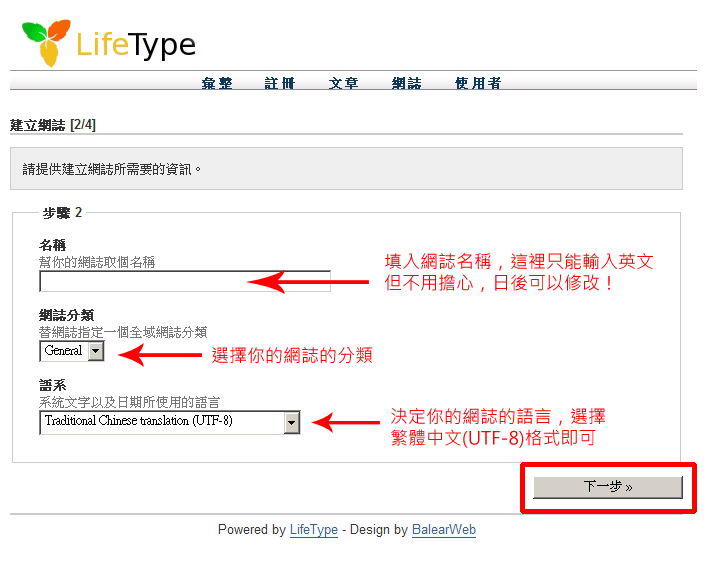
- 建立網誌:依畫面指示填入網誌名稱、網誌分類、與網誌語言,選擇完畢按「下一步」,如圖四所示。

圖四
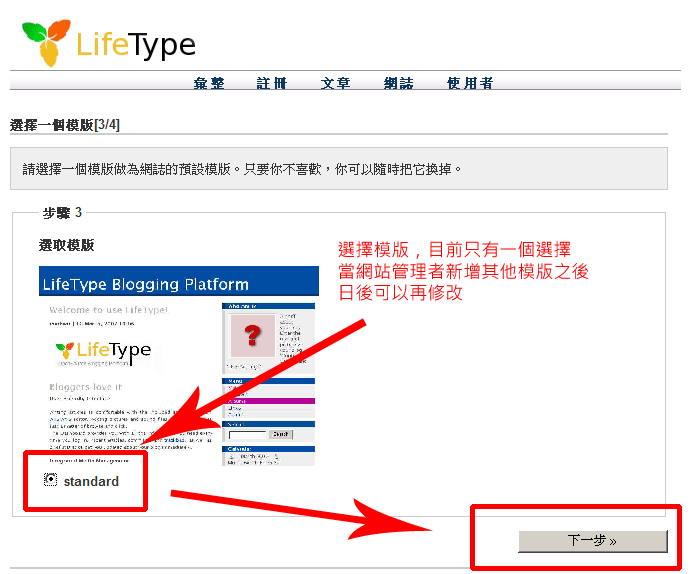
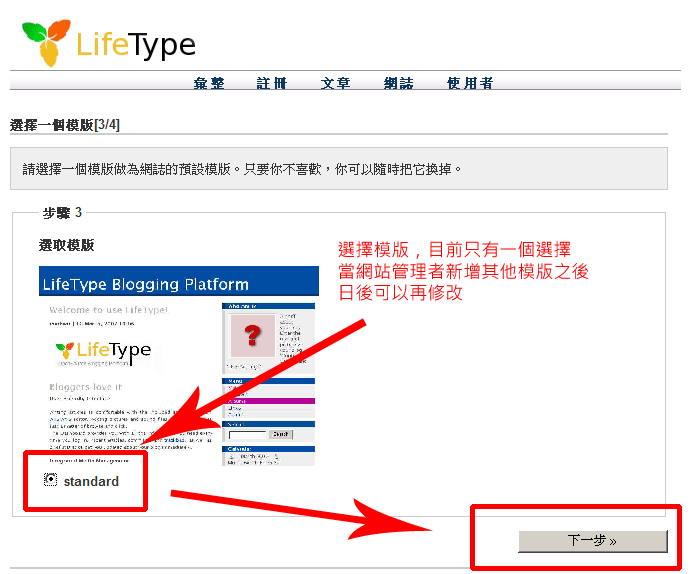
- 選擇模版:依畫面指示選擇網誌的模版,選擇完畢按「下一步」,如圖五所示。

圖五
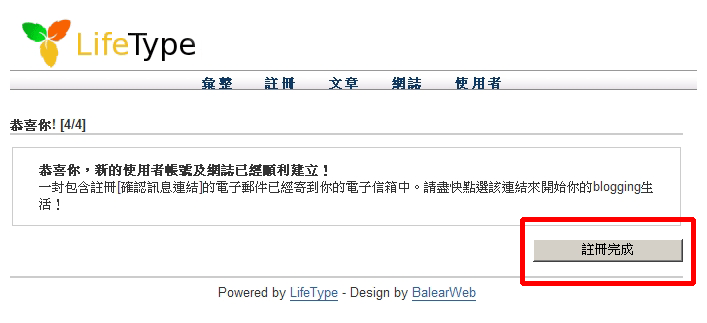
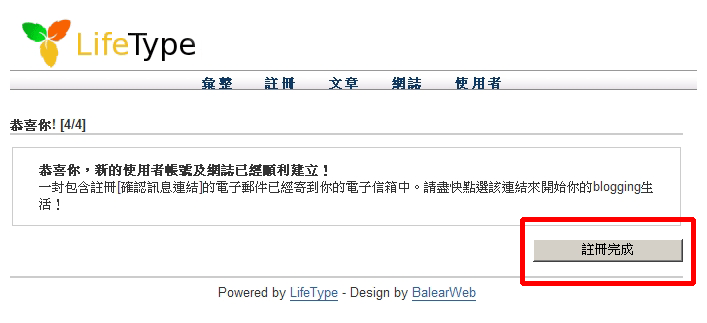
- 完成申請,會出現如圖六所示的視窗,按下「註冊完成」,系統會回到LifeType的摘要頁面(如圖七),但別急,註冊手續還沒完成,系統這時候會發送一封認證信到你剛剛填入的E-mail信箱中。

圖六

圖七
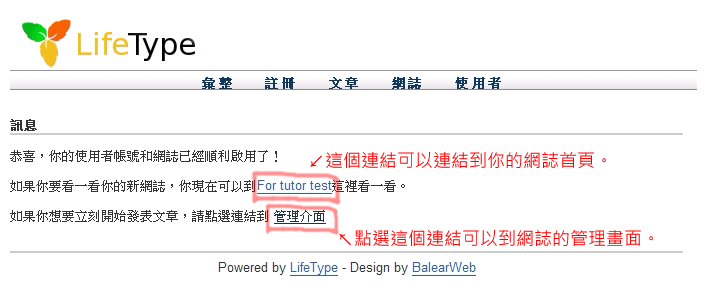
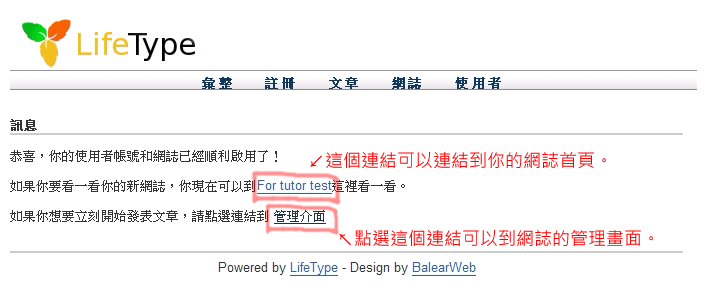
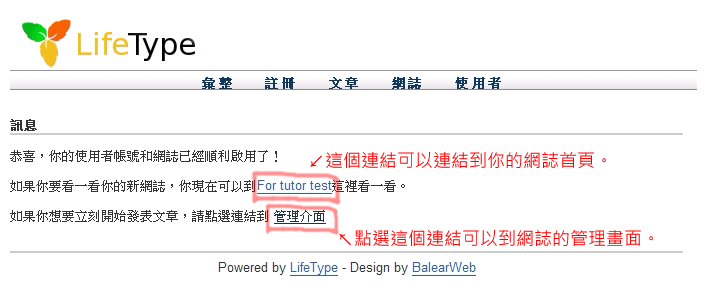
- 通過認證:打開E-mail信箱,將認證信打開,點選信中的連結,會出下如下圖的畫面,這樣才算是完成了註冊手續。

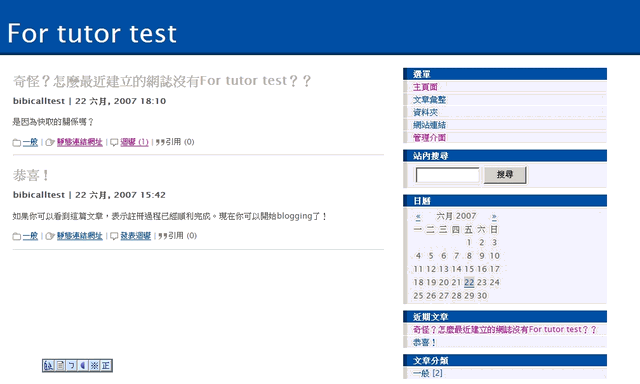
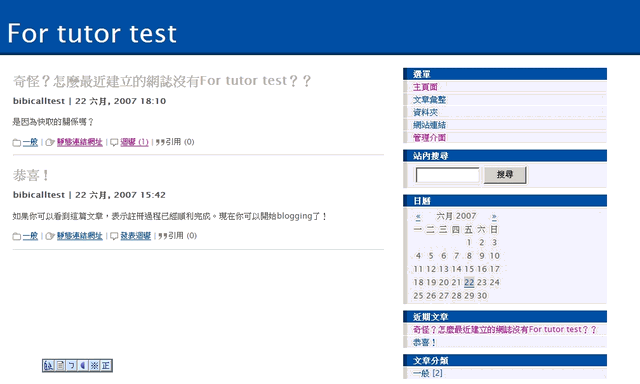
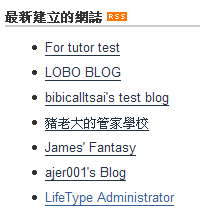
再回到摘要頁面(http://demo.lifetype.org.tw/summary.php),可以看到下圖紅框處「最新建立的網誌」欄位,出現了自己的網誌名稱。

1.2 我家的網誌在哪裡?
還記得嗎?完成註冊步驟之後,通過系統認證的畫面,會顯示個人網誌的連結:

這個連結,就可以連結到網誌的首頁。
連結到個人網誌之後,你可以看到網址列上的網址,這個網址就是通往個人網誌的大門,網址格式為:
http://demo.lifetype.org.tw/blog/id數字編號
例如:
http://demo.lifetype.org.t/blog/9
但若長時間沒有去管理網誌,時間久了可能會忘了,所以有另一個網址格式,會是比較容易記住:
http://demo.lifetype.org.tw/blog/你註冊的帳號
例如:
http://demo.lifetype.org.t/bibicalltest
知道網誌的網址之後,你就可以開始進行網誌宣傳的工作了,選擇一個比較好記的網址,公布給學生、家長、親朋好友…等,讓他們可以到你的網誌來逛逛。

1.3 LifeType的摘要頁面
知道了自己的網誌位置之後,那我要看別人的部落格怎麼辦?LifeType部落格系統提供了所謂的「摘要頁面」,透過摘要(summary.php)這個頁面,可以看到由各個blogger所發表的最新文章及其他網誌相關訊息。

LifeType的摘要頁面包含以下幾個主要區塊:
- 最新建立的網誌
在註冊過程中,我們已經看過了這個區塊,在這一區塊的列表中,可以看到最近建立的新網誌。

- 最新發表的文章
在這一區塊裡,系統會自動將最近 7 天內各個網誌發佈的文章,表列在此,只要瀏覽這個區塊,就可以掌握站內所有網誌的更新狀況。

- 最活躍網誌
瀏覽這個區塊,可以掌握站內所有網誌的活躍程度,例如:最近有發佈新文章、網誌有人迴響等等。

- 最多迴響文章
當網誌有讀者留下迴響,系統會自動將迴響統計,並在這一區塊中,將最近7天內的迴響文章依序列表。

- 最多人閱讀文章
除了最多迴響文章會依序排列,在「最多人閱讀文章」區塊中,系統也會統計最近7天內,最多人閱讀的網誌文章,並且依序排列。

此外,在摘要頁面的最上方,可以看到「文章」、「網誌」、「使用者」這三個連結。

透過這些連結,就可以看到整個網站的所有文章、所有網誌與使用者的列表。
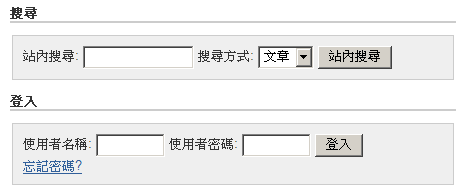
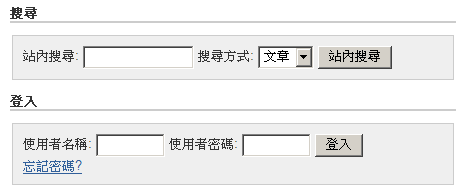
摘要頁面中還有兩個區塊:登入區塊與搜尋區塊。

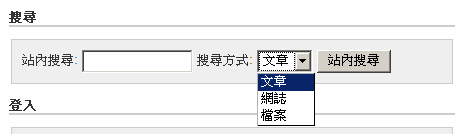
登入區塊中輸入帳號、密碼後,就可以登入管理網誌。搜尋區塊中鍵入關鍵字,可以搜尋整個部落格站台的文章,搜尋的方式可以選擇搜尋文章、網誌或是檔案。

2.1 什麼是CMS
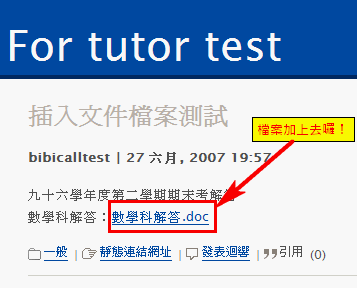
所謂的CMS,是指內容管理系統(Content Management System),顧名思義,方便使用者管理網頁內容的一套系統。這裡所指的「內容」,可以包含文字、圖片,甚至是影音檔案。
一般的使用者可以透過內容管理系統,在網頁內容中新增、修改文字內容,甚至在文字內容中插入圖片、影音檔案,讓網頁內容的呈現更多元豐富。
內容管理系統的定義可寬可窄,狹義的來說:是指入口網站或私人企業網站等自行開發,用來發佈和管理網頁內容的一套系統;廣義的來說:個人使用網站用來發佈、管理網頁內容的方式,也可以算得上是一種內容管理系統。換言之,我們提到的「部落格」,可以說是一種簡化後的內容管理系統。
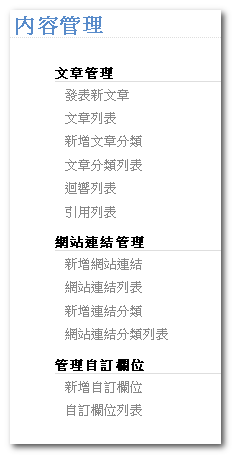
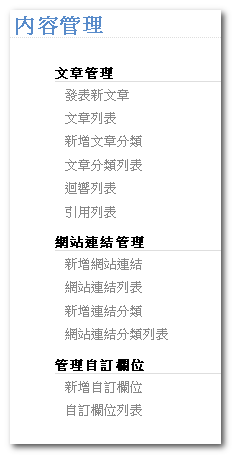
而在LifeType這個部落格系統,提供了一個「內容管理」的區塊:

就是要讓使用者能簡單的管理站內的各種文字、圖片與影音檔案。至於實際操作方法,我們以後會詳細敘述。
2.2 寫下第一篇文章
弄懂CMS之後,我們就可以開始進行「發表文章」的工作了。在這之前,我們還必須知道怎麼進入管理介面。
2.2.1 LifeType的管理介面
要如何才能登入管理介面呢?方法有三:
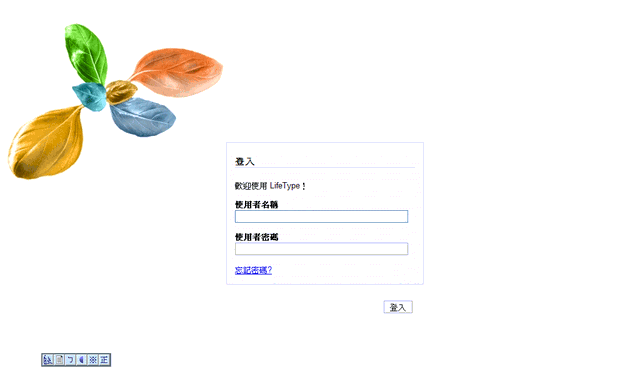
- 透過摘要頁面登入
介紹LifeType摘要頁面的時候,提到過「登入區塊」,此時派上用場,輸入帳號密碼之後,就可以進入管理介面。

- 直接輸入管理介面網址登入
在瀏覽器上直接輸入網址 http://demo.lifetype.org.tw/admin.php,可以連結到登入的頁面,登入畫面中輸入帳號、密碼即可。

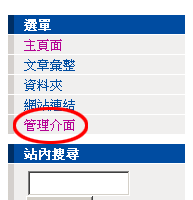
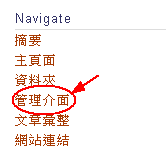
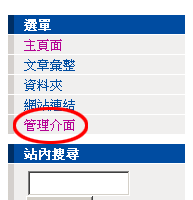
- 透過個人網誌的「管理介面」連結登入
個人網誌的首頁上,通常會有「管理介面」或「管理面版」的連結,不同的模版,可能在不同的位置,而某些模版沒有這連結,透過這個連結,一樣可以連結到 admin.php 這個登入頁面。



登入之後,就可以進入「管理面版」的畫面,在這個畫面中,可以看到網誌的各種狀況,包括:最近發表文章、最近發表迴響、最近引用列表、網誌統計與連結到各個網誌管理功能的快捷列。

點選網誌名稱,進入網誌管理頁面。
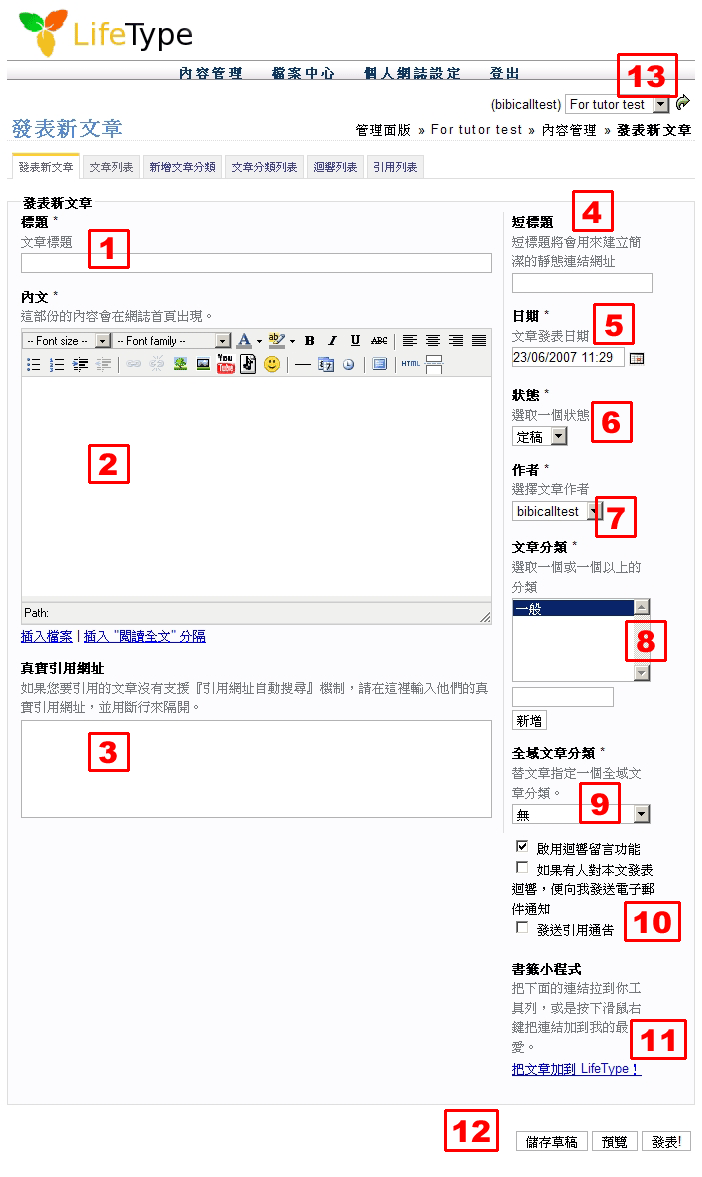
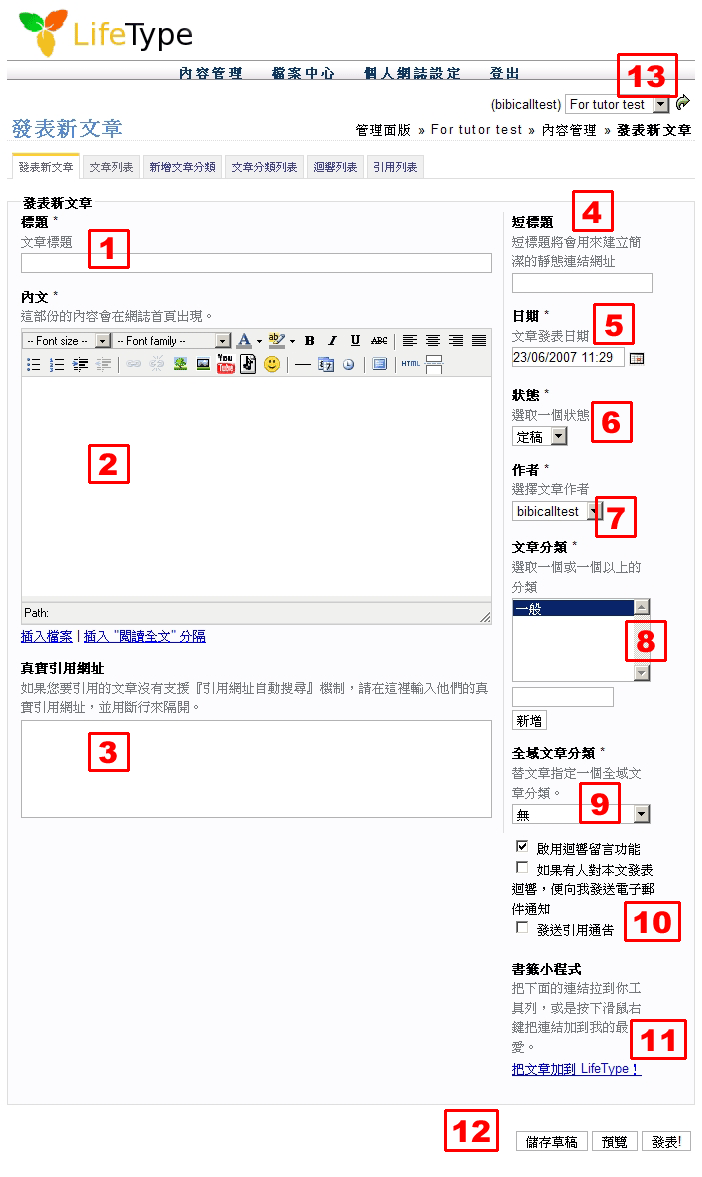
2.2.1 發表新文章

上圖是「發表新文章」的操作介面,以下針對上面幾個區塊的功能稍做說明:
- 文章標題:顧名思義,就是網誌文章的主題,這個欄位在發表文章時,是必填欄位。
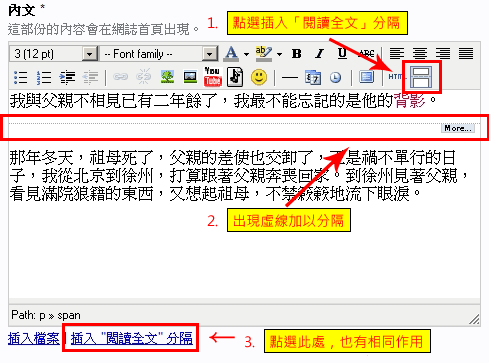
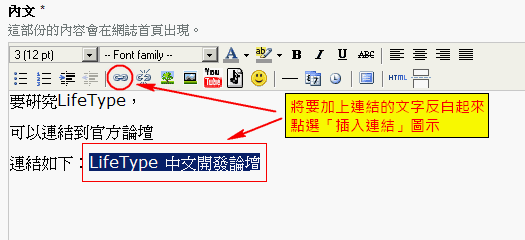
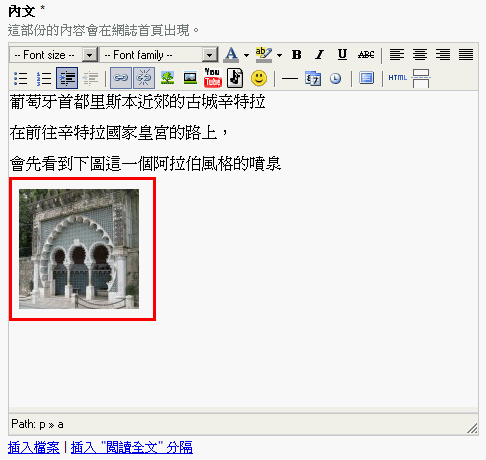
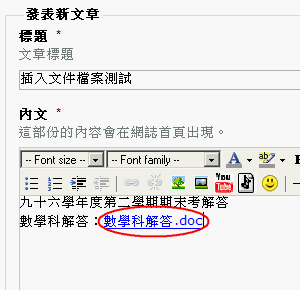
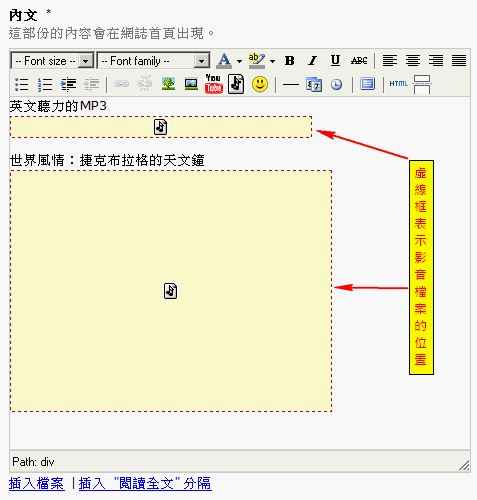
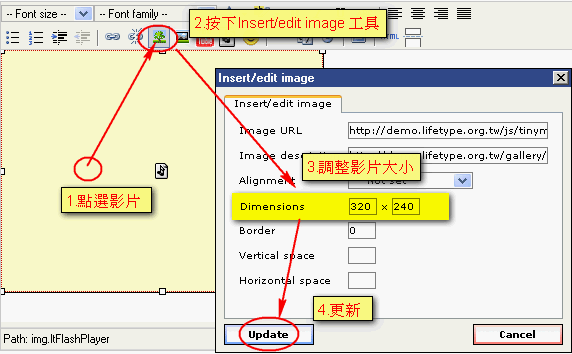
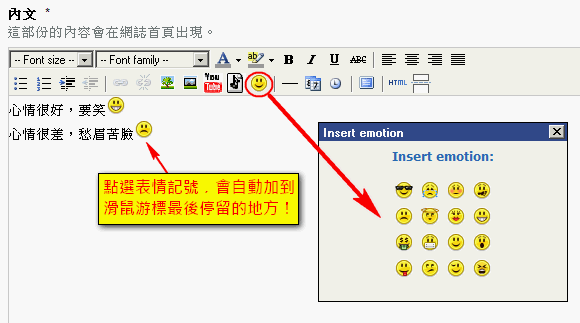
- 內文:在這個區塊中,輸入文章的內容,文章發佈之後就會顯示在網誌上。
- 真實引用網址:這個欄位是用來填入你所要引用的文章的網址。
- 短標題:主要是用在「自訂網址」中,這裡只能輸入英文,可以不輸入,由LifeType系統幫你設定。
- 文章發佈的時間:發表文章時,系統會使用發佈文章當下的時間,當然也可以自行修改,點選右方的日曆圖示,就可以修改時間。若設定的時間為未來的時間,則按下發表文章後,文章不會立刻顯示在網誌上,必須等時間到時,文章才會出現。
- 稿件狀態:發表文章時,可以選擇「定稿」與「草稿」兩種稿件狀態。
- 定稿: 會顯示在網誌首頁上
- 草稿: 不會顯示在網誌首頁上,未完成的文章可以選擇此狀態
- 文章作者:由於LifeType是多人網誌系統,允許一個網誌有多位作者共同執筆,因此發表文章時可選擇由誰發表,文章發表後,作者的帳號會顯示在網誌頁面上。
- 文章分類:你所發表的文章,一定要選擇一個文章類別,否則無法發表,你也可以在這裡新增文章的分類之後再選取,至於文章分類的管理,後面再詳述。
- 全域文章分類:你可以為你的文章選擇一個全域文章分類,也可以直接使用預設值「無」。全域文章分類與上述文章分類的不同之處在於:全域文章分類是站內所有網誌共用的大分類,而文章分類是在你自己的網誌中,將文章依照你自己的需求分門別類。
- 文章互動選項:這部分有三個選項,分別是:啟用迴響、迴響通知與引用通知。
- 啟用迴響留言功能 :是否開放其他人對這篇文章做迴響留言,勾選表示允許讀者迴響留言。
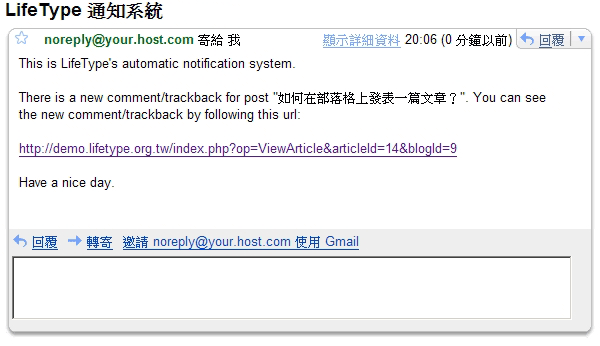
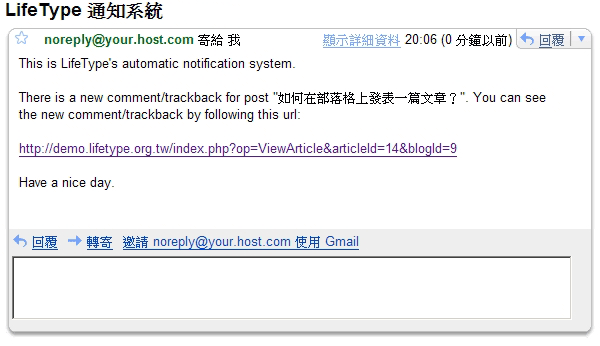
- 發送迴響通知 :若勾選這功能,當有人對這篇文章發表迴響,系統會以電子郵件通知您這一篇文章已經有人發表了迴響。

- 發送引用通告 :文章內有引用到他人文章的網址或是在真實引用網址欄位填入了文章的引用網址,勾選發出「引用通知」,系統會替你發出通知,告訴對方你引用了他的文章,這部分後面再詳述。
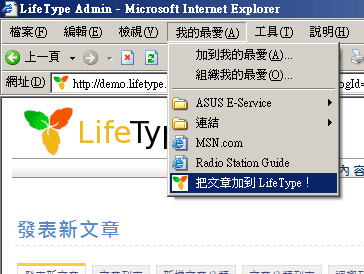
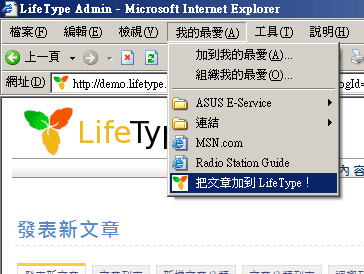
- 書籤小程式:你可以將書籤小程式加入瀏覽器的「我的最愛」。在網路上看到一段文章,想放到自己的網誌上,只要將文字反白,按下「我的最愛」中的「把文章加到LifeType!」,文章就會直接貼在發表文章的「內文」區塊裡。

- 發表、預覽與儲存草稿:作者可以利用這三個按鈕來處置網誌的文章。
- 儲存草稿 :若文章尚未完成,可以隨時按下這個鈕,將文章儲存起來,以免因閒置時間過久或一時不小心造成文章遺失。按下這個鈕之後,系統會跳出視窗告知草稿已經順利儲存。

- 預覽 :按下這個鈕,可先預覽發表文章後,大致上的模樣,與最後在網誌頁面呈現的,可能有些許的不同。
- 發表 :按下這個鈕,文章就能順利的發表到網誌上。
- 按下最右邊的綠色箭頭,會以跳出新視窗的方式,連結到網誌的頁面。
2.2.3 瀏覽發表文章的結果
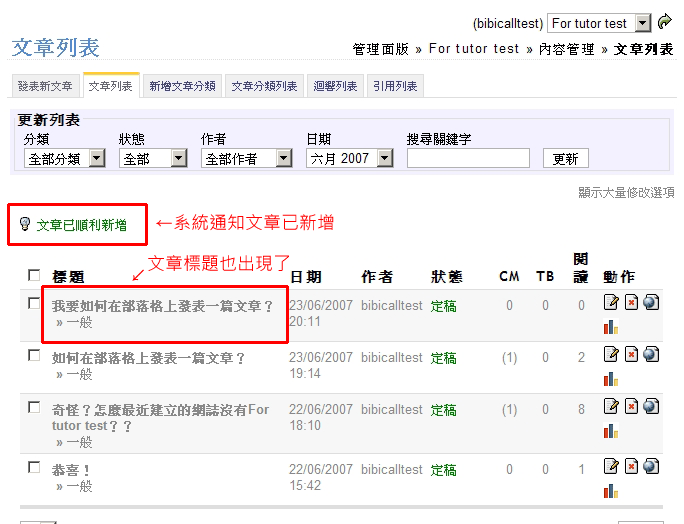
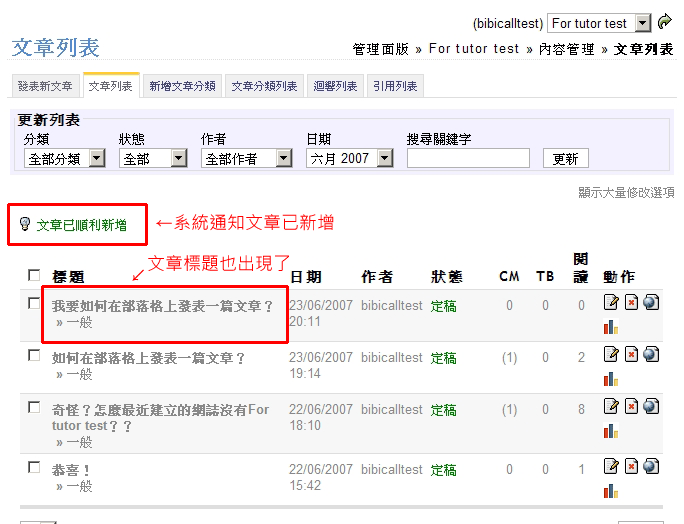
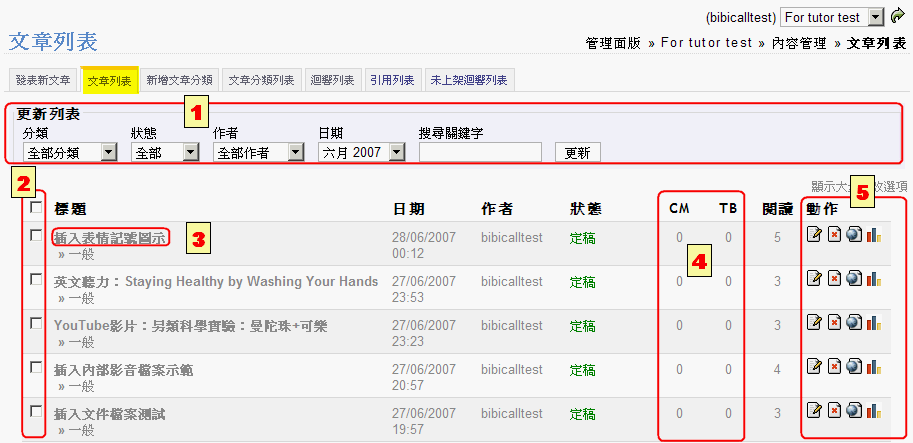
發表文章後,可以在「文章列表」裡,看到文章已順利發表完成的通知,同時看到新文章的標題出現在列表中。

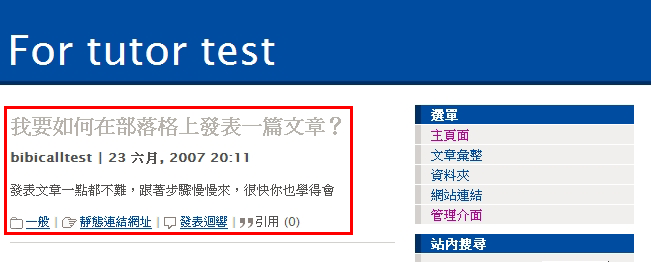
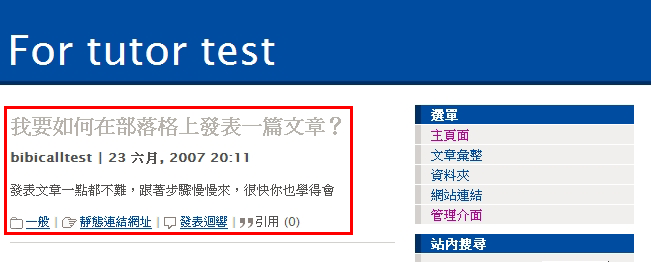
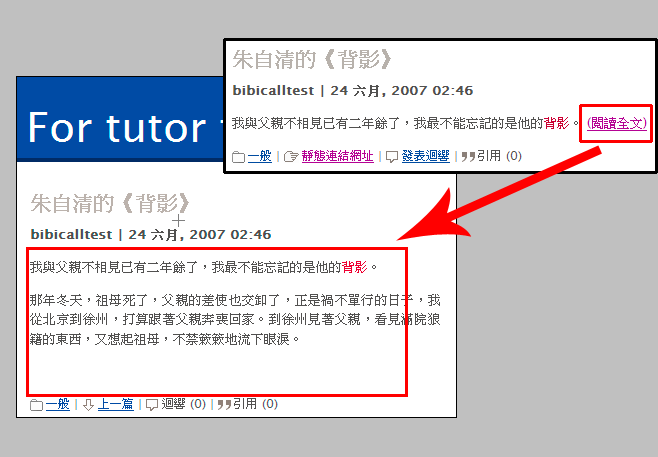
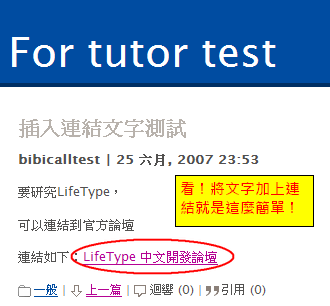
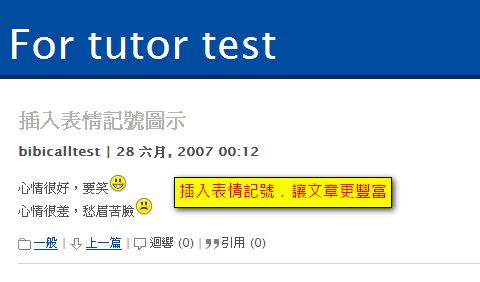
而在網誌的主頁面上,也可以看到新文章的標題。

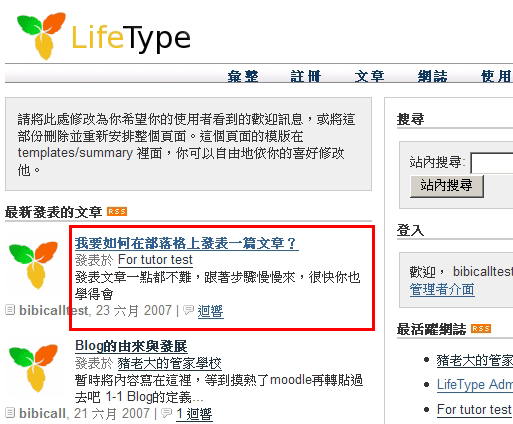
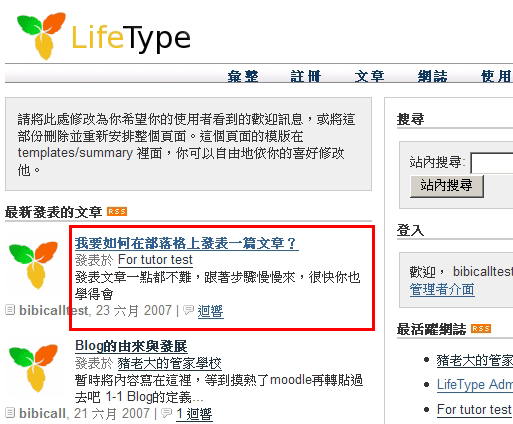
而在LifeType的摘要頁面上,也會立刻顯示這篇文章。

2.3 修改文章
學會寫第一篇網誌文章之後,我們接著來學如何修改文章。
學會了怎麼修改文章,你就可以隨時的回到文章內刪減、增加各種內容,或是修改文章中的錯字。
- 首先登入管理介面。
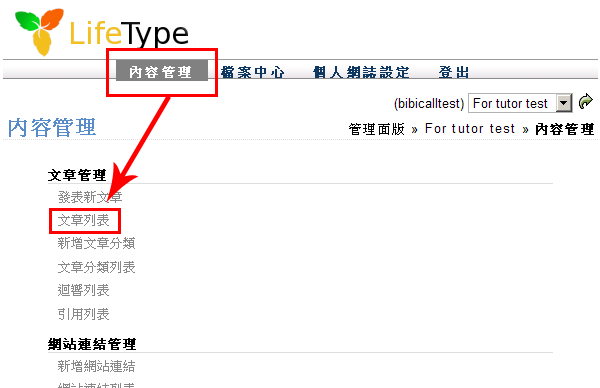
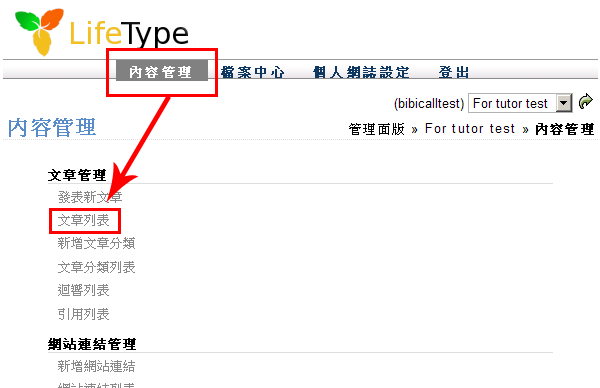
- 進入管理介面之後,到「文章列表」的畫面,前往「文章列表」的方法有二:
- 利用管理介面導覽列的「內容管理」,點選「文章列表」的連結

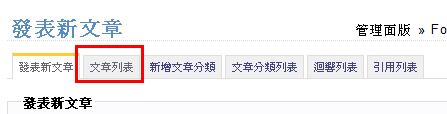
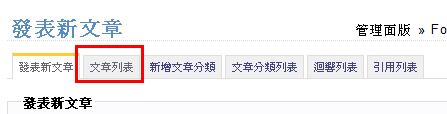
- 利用「發表新文章」畫面上方的標籤列,點選「文章列表」標籤

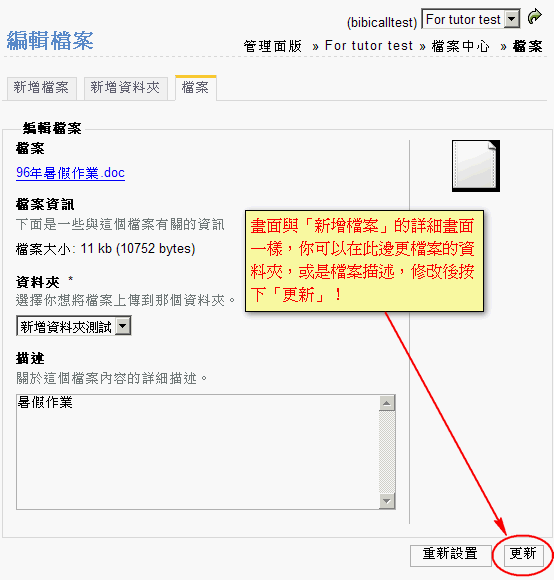
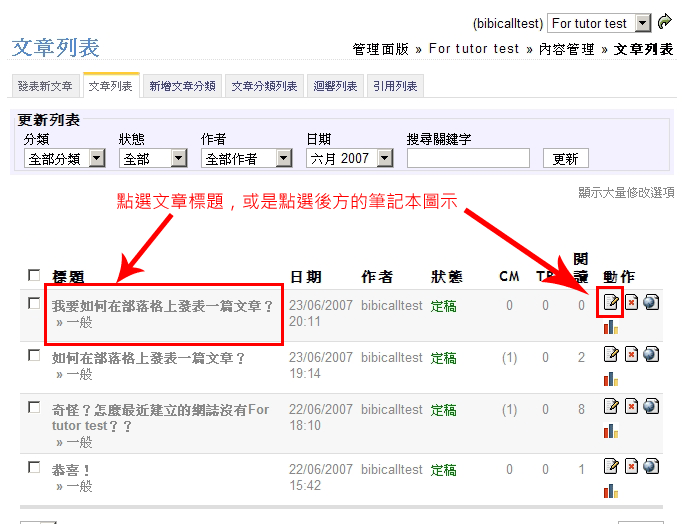
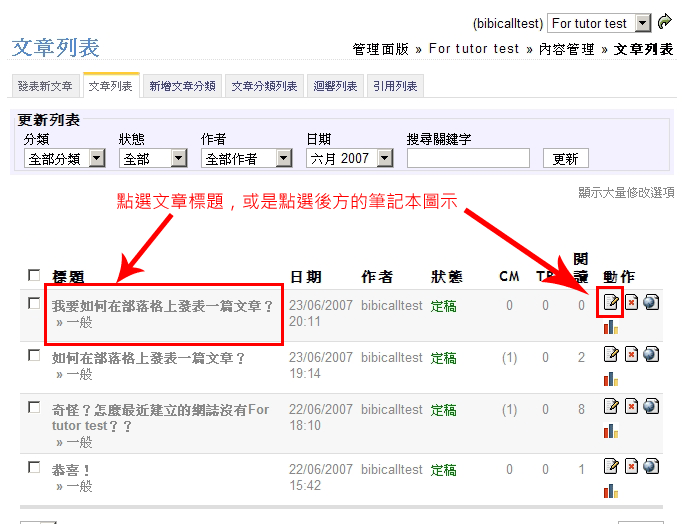
- 點選文章列表中的文章標題,或是後方的筆記本圖示,即可進入文章編輯的畫面,開始文章修改的動作。

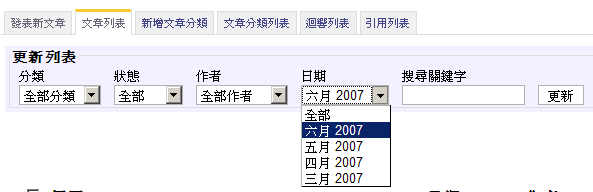
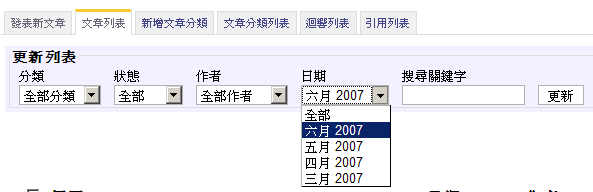
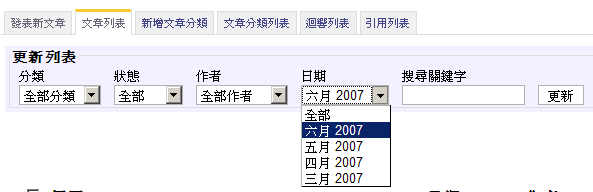
「文章列表」只會列出最近一個月發表的文章,如果你想修改的文章不在列表之中,可以利用畫面上方的「更新列表」欄位,選擇你想要的年份、月份,按下更新之後,即可更新文章列表的狀態。

接著,再根據上述的步驟進行文章修改的動作。
2.6 連結管理
看到別人部落格上面,有很多網站的連結,是不是也想在自己的部落格上整理一份屬於自己的網站連結?

作法很簡單,LifeType 提供了簡單的設定方法,讓使用者可以輕鬆的整理網站連結,老師也可以在這裡做一些網站分類及好站推薦,讓學生知道有哪些不錯的網站可以去看看。
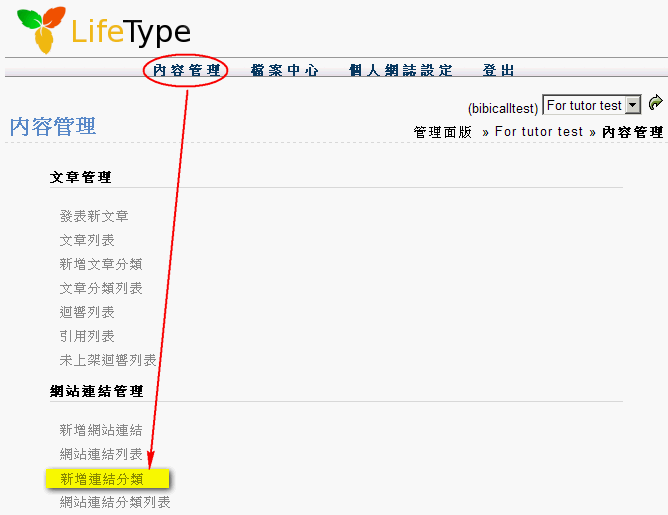
2.6.1 新增網站連結分類
網站連結的管理,可以讓你在您的網誌上加上其他網站的連結。但是所有的連結網站,都必須要先有個「連結分類」,才能加入連結。
因此,我們就要來學習如何加入連結分類。

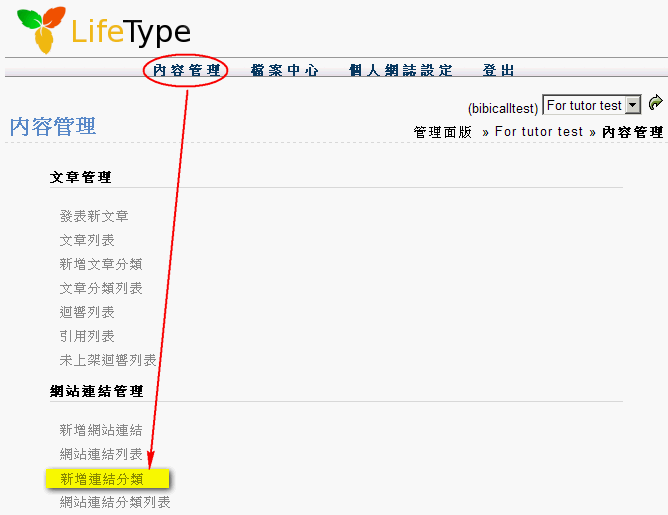
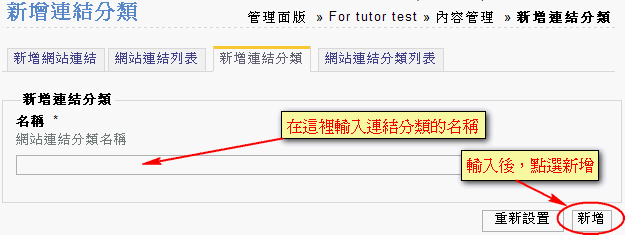
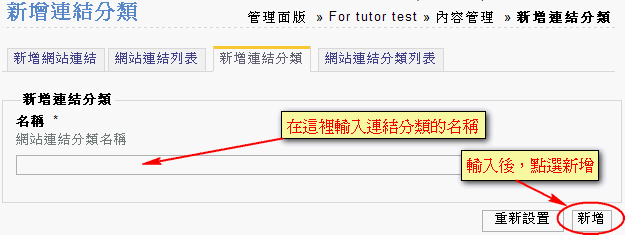
- 首先進入「新增連結分類」的畫面,將「網站連結分類名稱」填上,再按下「新增」。

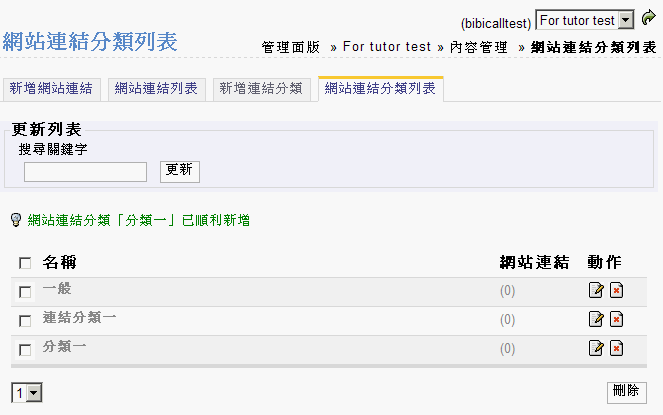
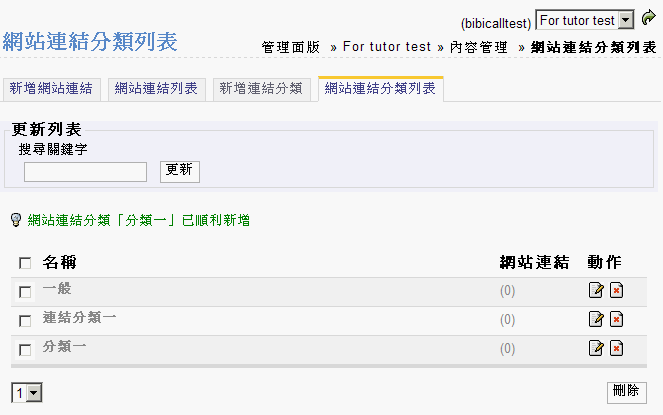
- 新增完成之後,系統會跳到「網站連結分類列表」畫面,在這裡可以做修改或刪除的動作,詳細操作方法容後詳述。

2.6.2 新增網站連結
「網站連結分類」新增完成後,接下來的動作就是「新增網站連結」。

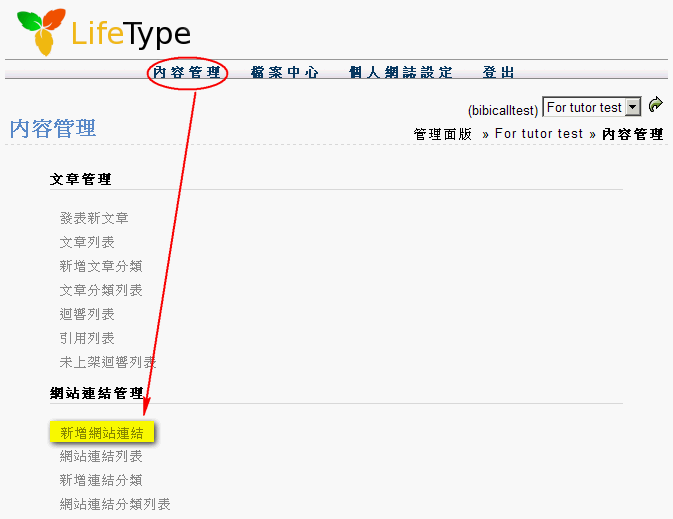
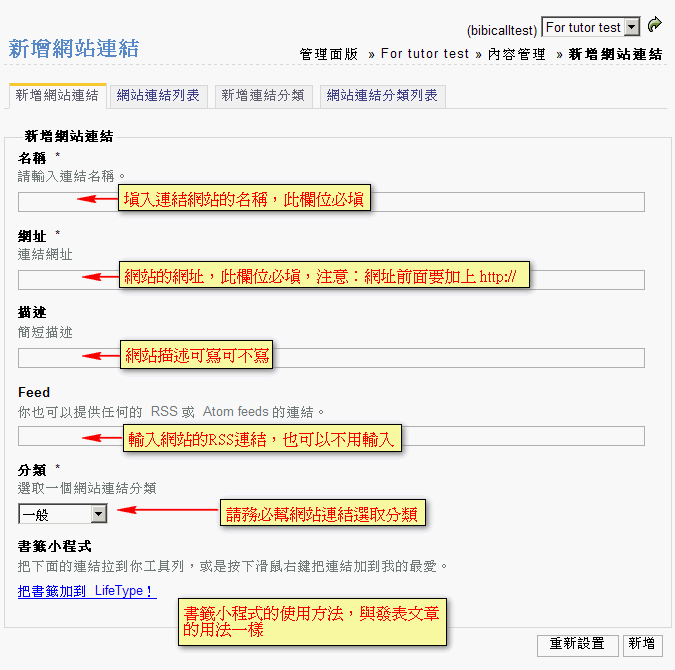
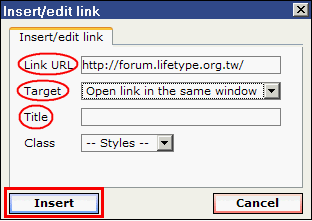
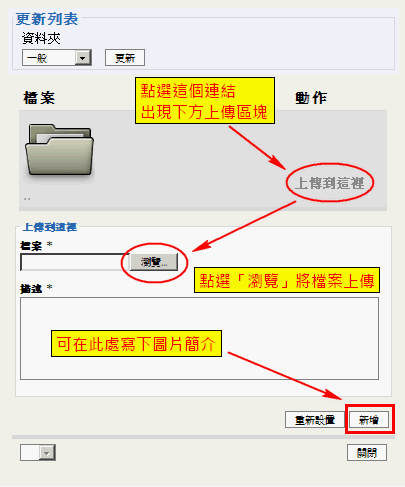
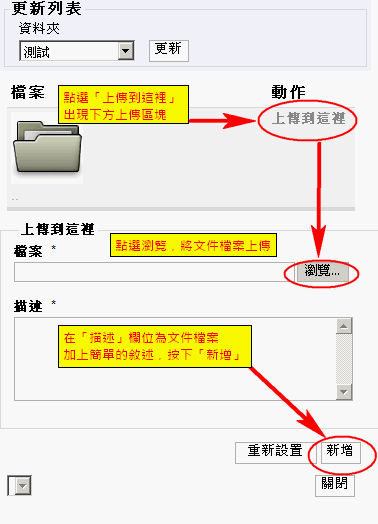
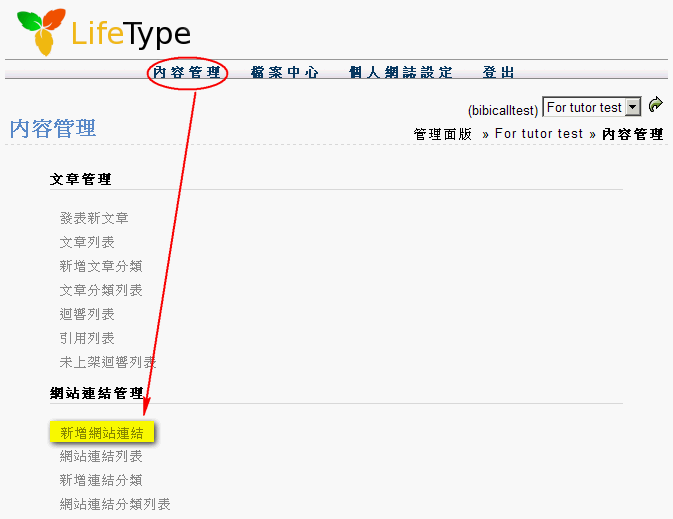
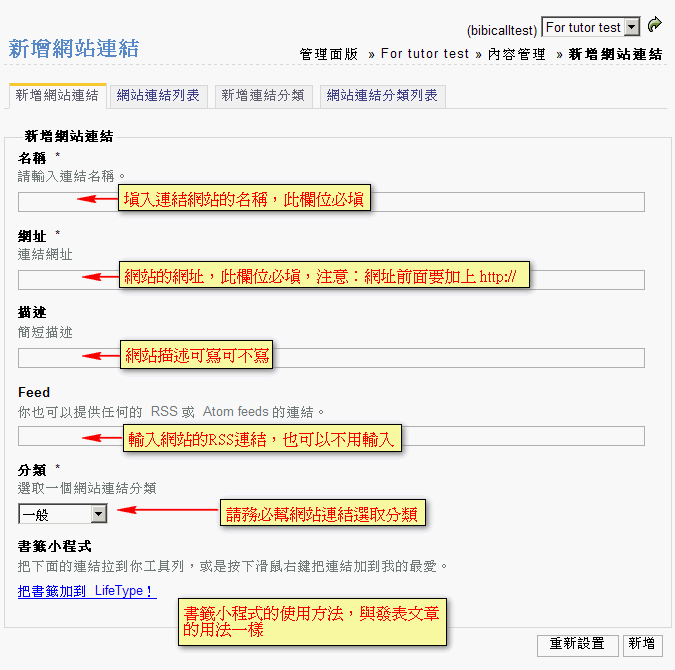
- 點選「新增網站連結」之後,進入如下圖的畫面,填入相關資料:

- 按下「新增」,就完成了新增連結的動作。

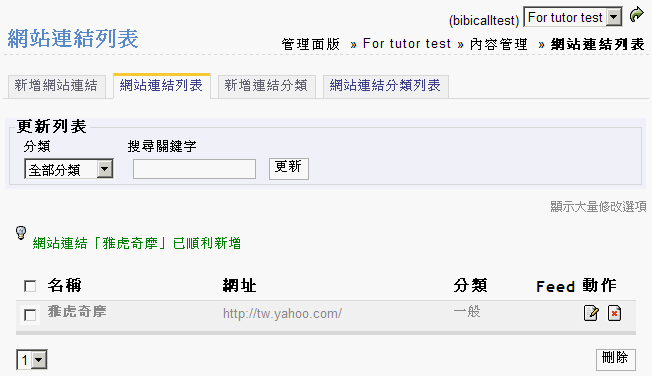
- 新增完成之後,系統會跳到「網站連結列表」畫面,在這裡可以做修改或刪除的動作,詳細操作方法容後詳述。
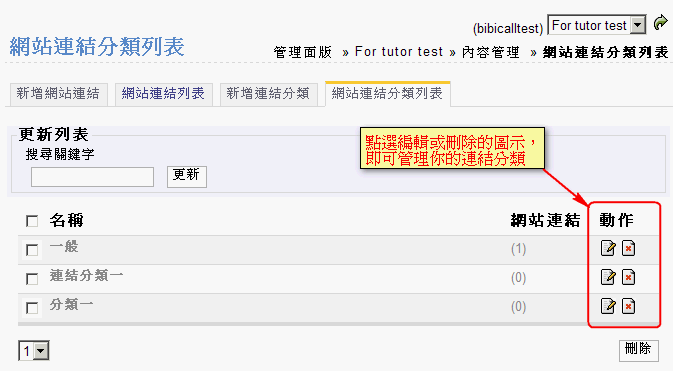
2.6.3 編輯網站連結分類
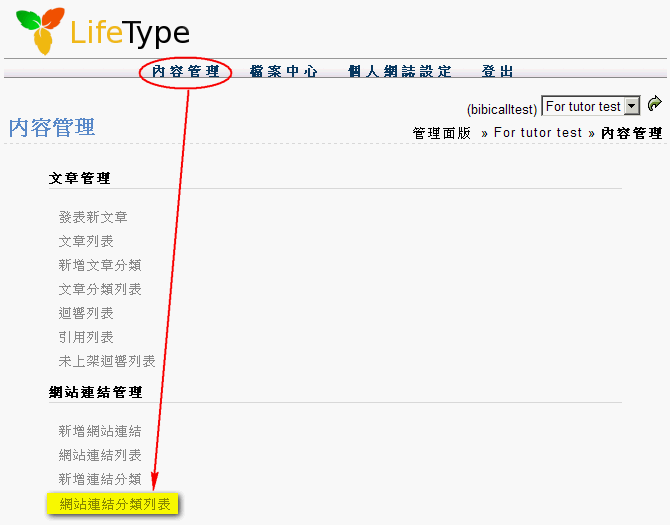
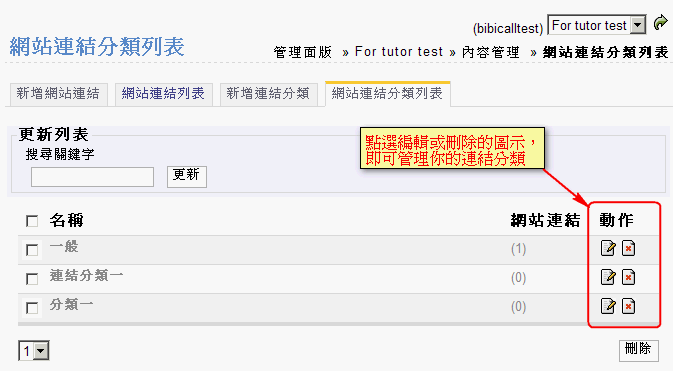
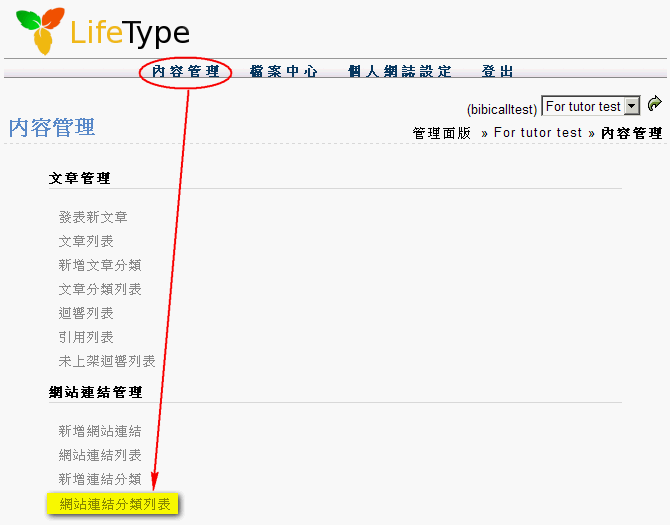
點選「內容管理」→「網站連結管理」→「網站連結分類列表」

「網站連結分類列表」會列出網誌上所有已經加入的網站連結分類

根據上圖所示,你可以針對「網站連結分類」進行整理、修改或刪除。
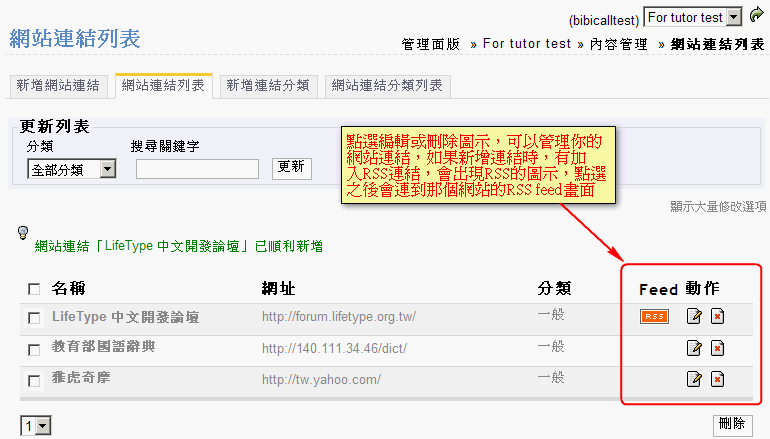
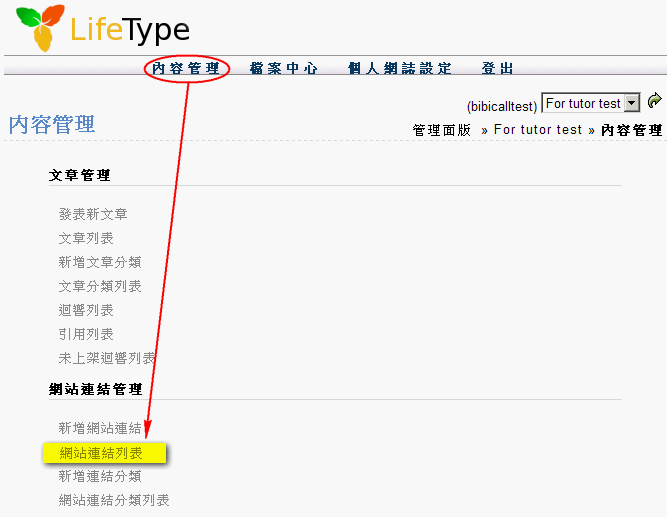
2.6.4 編輯網站連結
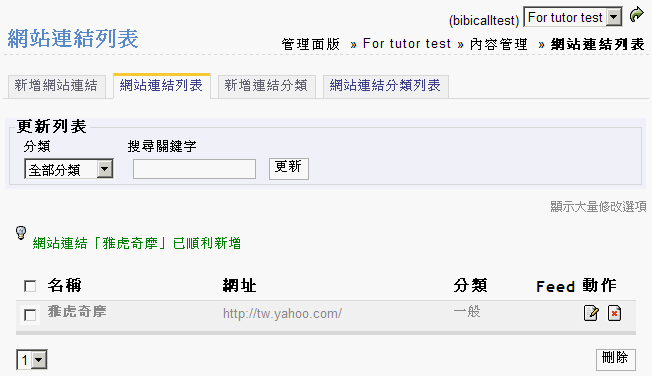
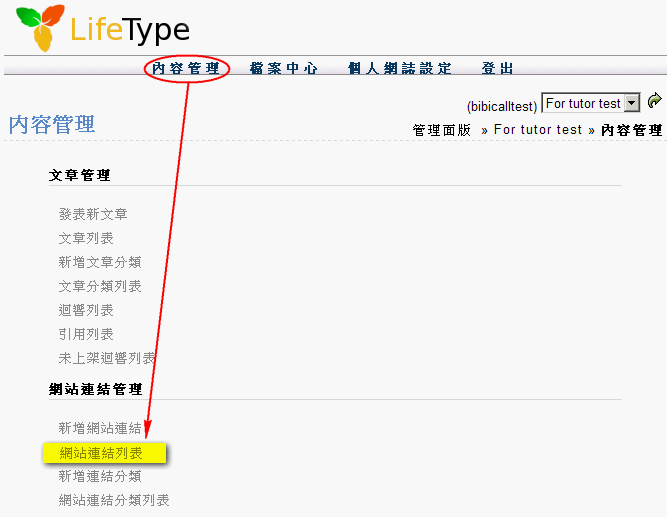
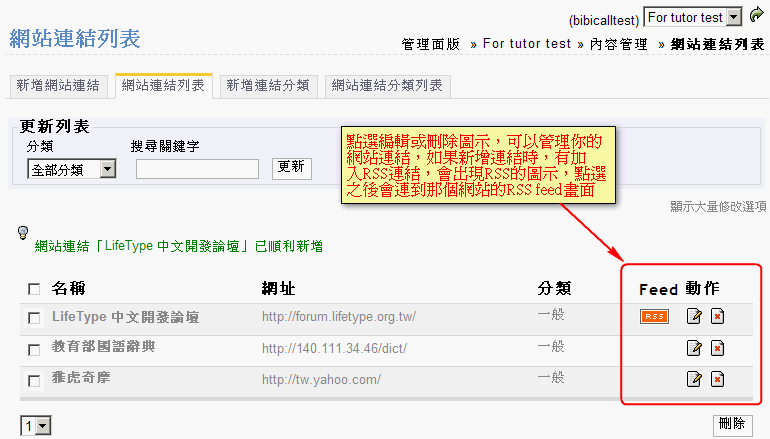
點選「內容管理」→「網站連結管理」→「網站連結列表」

「網站連結列表」會列出網誌上所有已經加入的網站連結

根據上圖所示,你可以針對「網站連結」進行整理、修改或刪除。
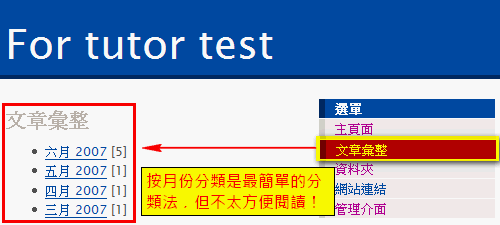
3 文章彙整
前面說過,部落格是一種簡化過後的內容管理系統,介紹部落格的特徵時,我們也提到其中的一個重要功能「文章彙整」,在這一章節裡,我們就來學學如何整理文章。
3.1 新增文章分類
文章彙整的目的,是讓網誌的文章更有條理,讓其他人或自己觀看網誌時,能清楚、方便地瀏覽文章。
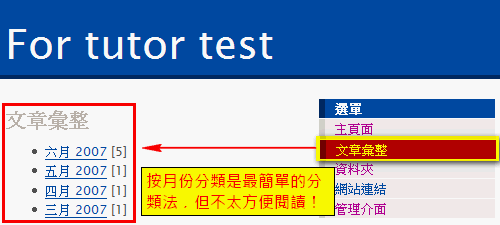
部落格系統多半都會提供一種最簡單的彙整方式,我們在說明部落格特徵時,也曾經提到過這種彙整方法,就是「依照年份月份」分類。

為了補足「依時間排列」彙整的不足,我們要學習利用「文章分類」來整理部落格文章。
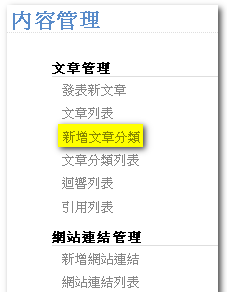
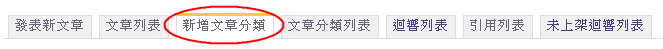
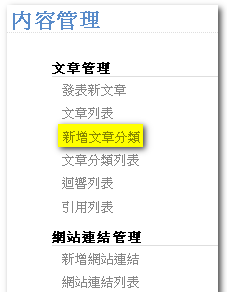
進入「新增文章分類」的畫面,有兩種方法:
- 利用管理介面導覽列的「內容管理」,點選「新增文章分類」的連結

- 利用「發表新文章」畫面上方的標籤列,點選「新增文章分類」標籤

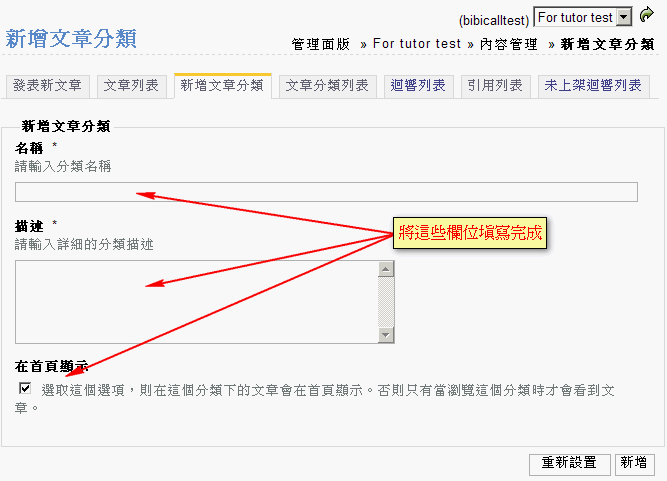
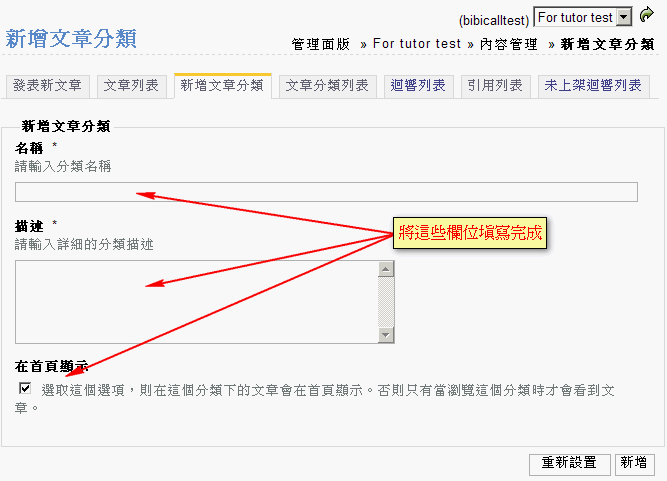
進入「新增文章分類」之後,畫面呈現如下:

將以下幾個欄位輸入完成
必須注意以下幾點:
- 分類名稱中英文皆可,但不能使用HTML語言
- 分類描述是必填欄位,不填寫就無法新增,會出現警告文字提醒你。
- 選擇是否在首頁上顯示,預設值為勾選,表示分類會出現在網誌的主頁面,如果不想讓這個分類出現在網誌主頁,請取消勾選。
當所有訊息都輸入完成,按下新增,就完成了新增文章分類的動作。

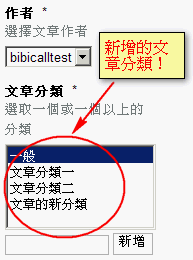
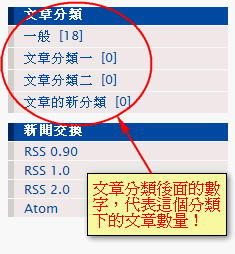
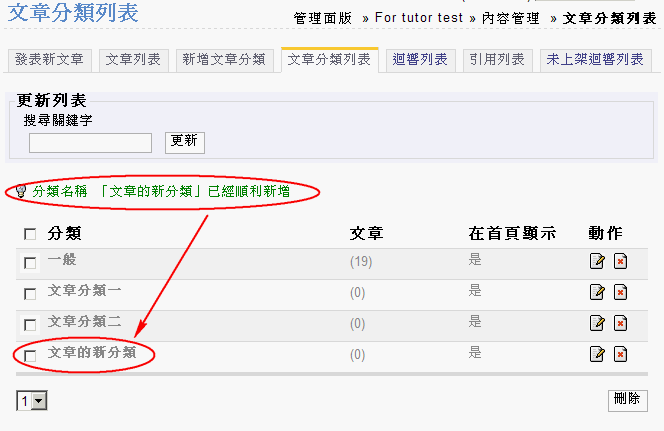
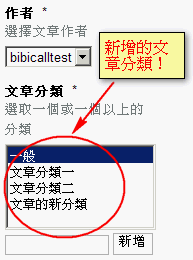
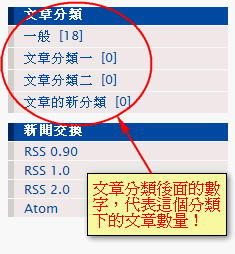
日後你要發表文章時,就可以看到新的分類可以選擇,也可以在網誌首頁上看到這新增的分類。
 ←發表文章的畫面
←發表文章的畫面 ← 網誌首頁上的文章分類
← 網誌首頁上的文章分類
3.2 編輯文章分類
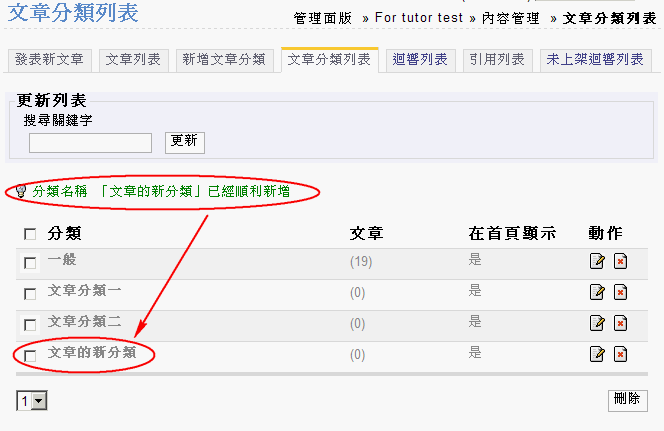
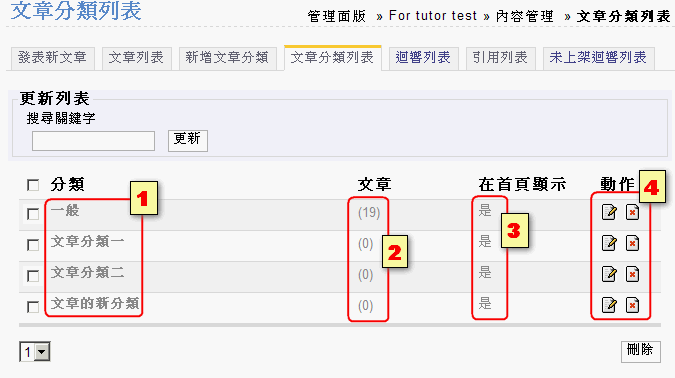
眼尖的你,不知道有沒有發現:當你新增「文章分類」成功之後,系統會自動進入「文章分類列表」的畫面。
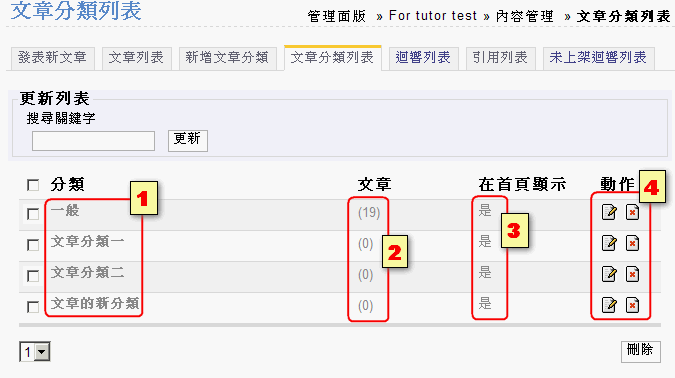
「文章分類列表」就是讓使用者能夠隨時整理、編輯自己的文章分類,以下我們就來學習如何整理編輯文章分類。
首先,我們必須瞭解「文章分類列表」上,各個區塊與圖示的功能:

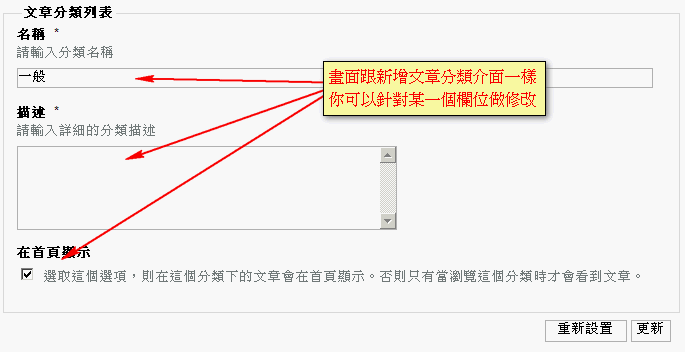
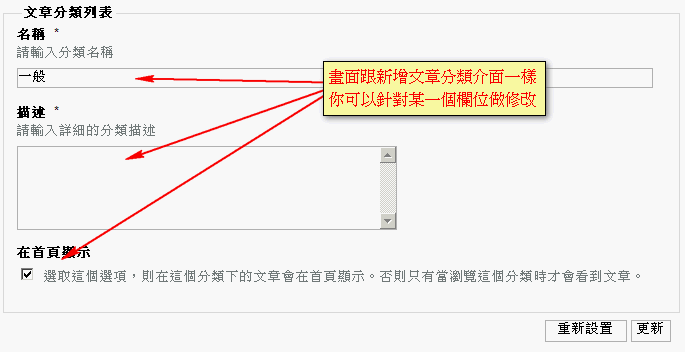
- 分類名稱:按下「分類名稱」的連結,可以設定、修改這文章分類的詳細資料

設定方法跟「新增文章分類」時的設定方法一樣。
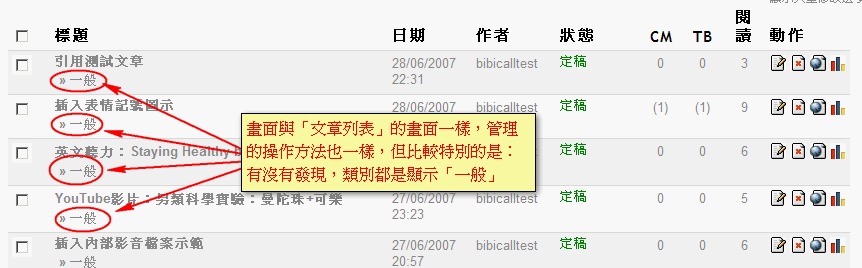
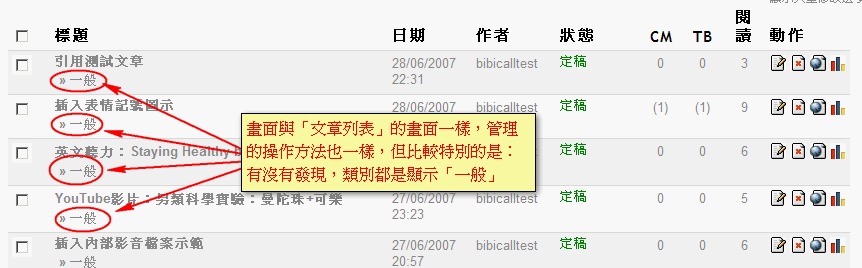
- 文章數量:顯示這個分類下的文章數目有多少,按下文章數目的連結,會列出這分類下的所有文章。

- 在首頁顯示:如果在新增文章分類或是修改設定時,有將在首頁顯示的方塊勾選,這裡會顯示「是」,如沒勾選,則會顯示「否」。
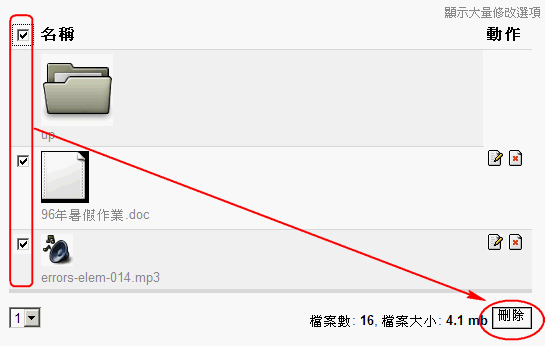
- 動作:這裡有
 與
與 兩個圖示,分別表示「修改」與「刪除」,點選「修改」,作用與點選「分類名稱」一樣,會進入分類的詳細資料,可以針對文章分類做修改,點選「刪除」圖示,可以將文章分類刪除,必須注意的是,若這分類下還有文章,是無法做刪除的動作,分類刪除後就無法復原。
兩個圖示,分別表示「修改」與「刪除」,點選「修改」,作用與點選「分類名稱」一樣,會進入分類的詳細資料,可以針對文章分類做修改,點選「刪除」圖示,可以將文章分類刪除,必須注意的是,若這分類下還有文章,是無法做刪除的動作,分類刪除後就無法復原。
4 檔案管理
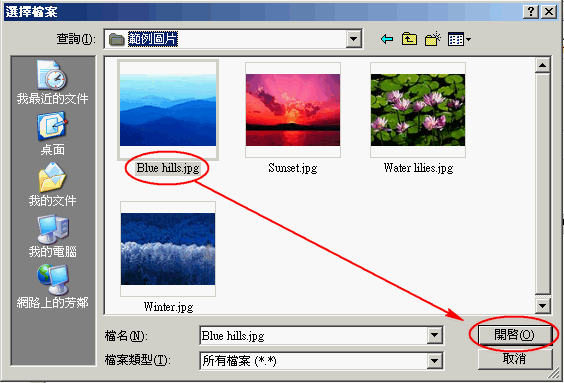
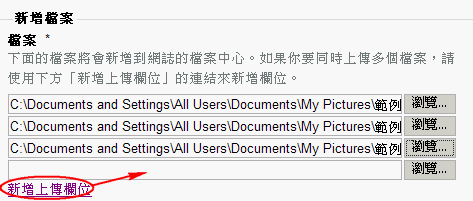
在學習發表文章、管理文章的那部分,我們上傳了圖片、文件與影音檔案到部落格系統上。因此,我們也要來學學如何整理這些上傳的檔案。
4.1 檔案中心簡介
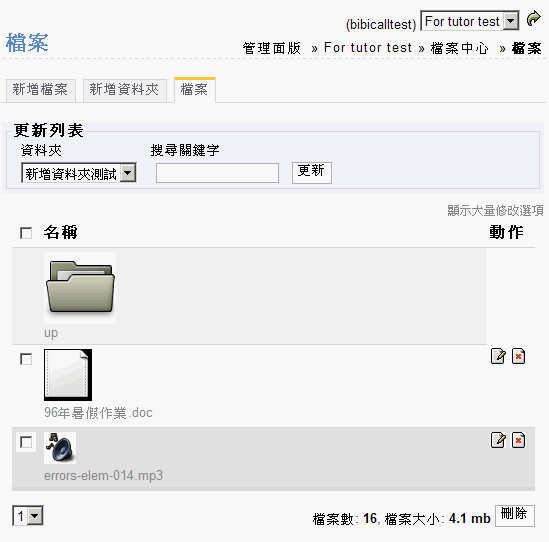
在LifeType這個部落格系統中,用來管理檔案的部分稱做「檔案中心」。主要包含的幾個部分:

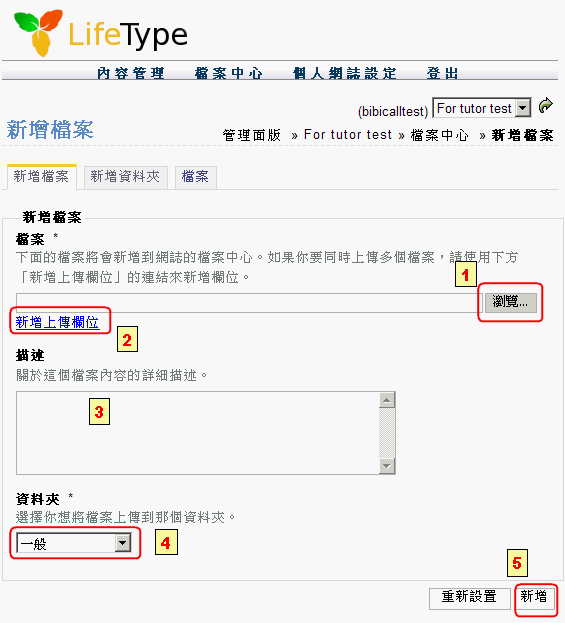
4.2 新增資料夾
在開始上傳或整理檔案之前,我們先來學習如何新增資料夾:
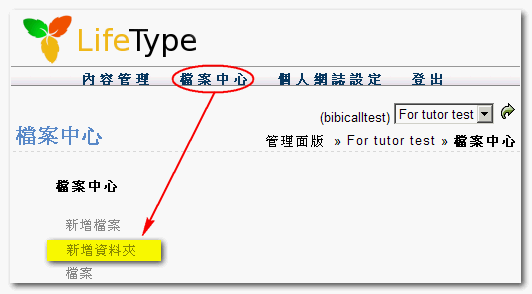
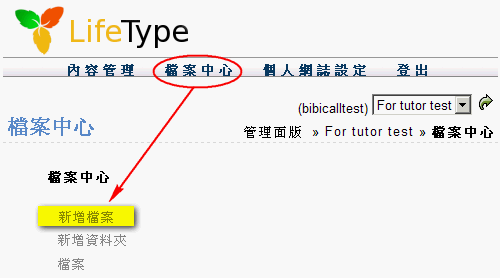
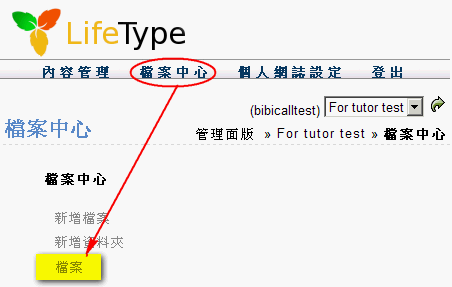
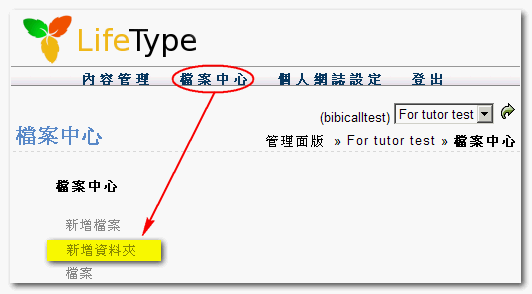
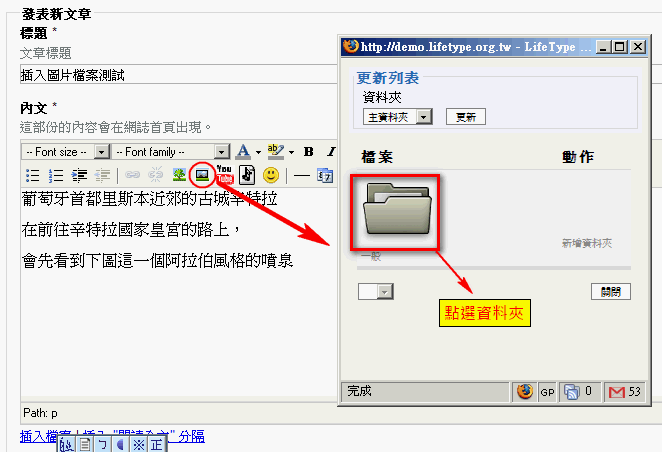
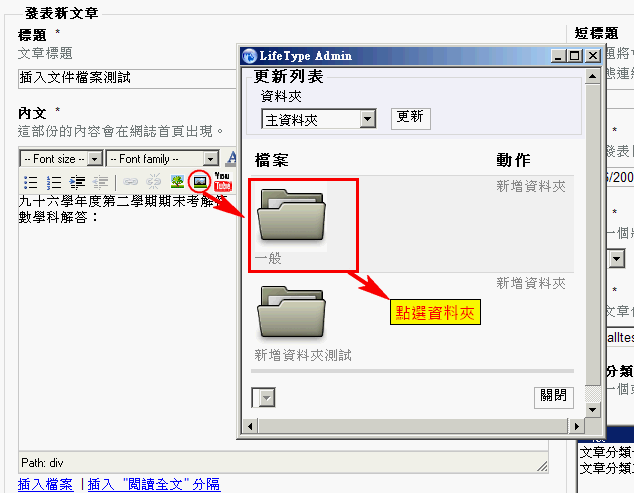
- 點選「檔案中心」→「新增資料夾」,進入「新增資料夾」畫面。

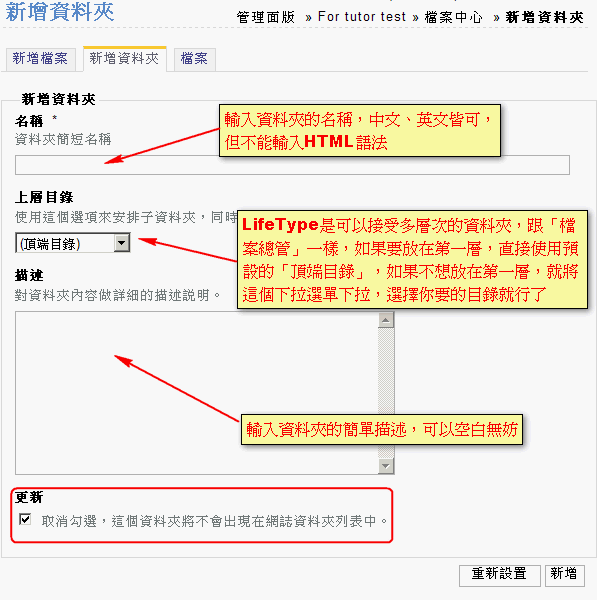
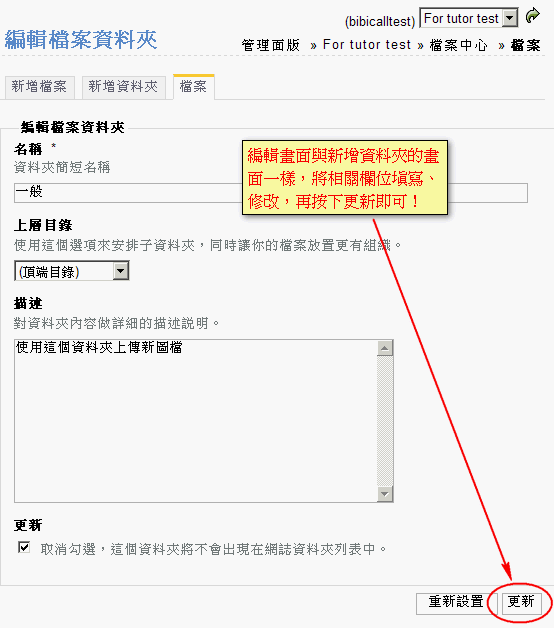
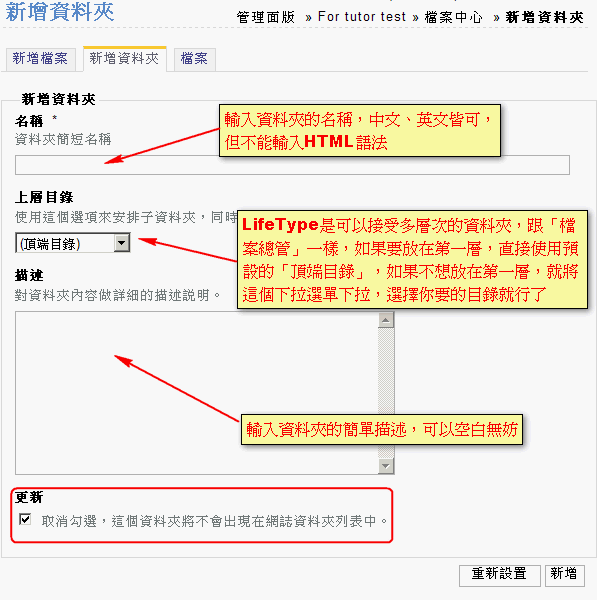
- 在各個欄位中輸入相關資訊。

上圖中最後一個選項
「更新」:取消勾選,這個資料夾將不會出現在網誌資料夾列表中。
也就是說,你若取消勾選,則一般人無法直接看到這個資料夾裡的檔案,但管理者仍然可以在發表文章時使用(插入)這些檔案。
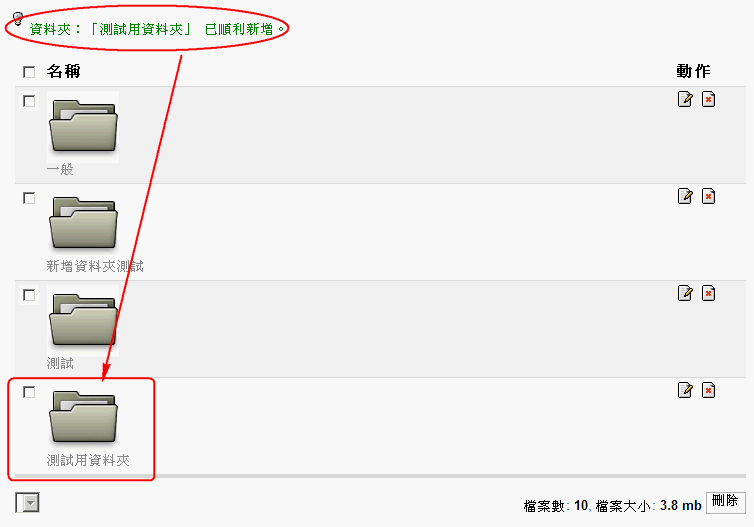
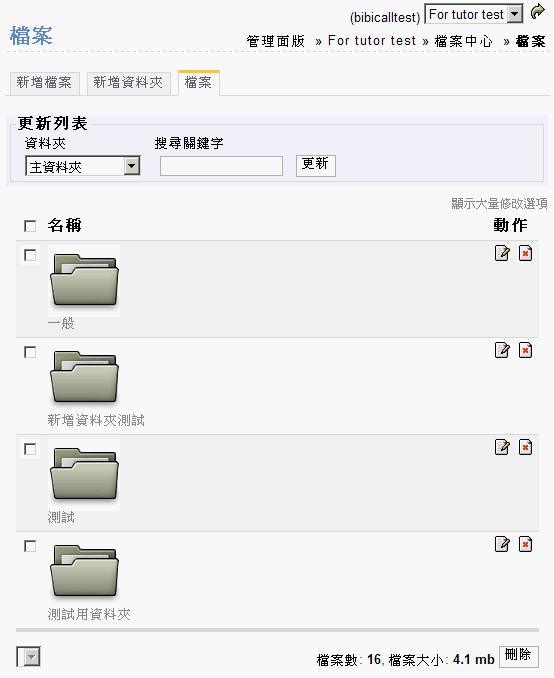
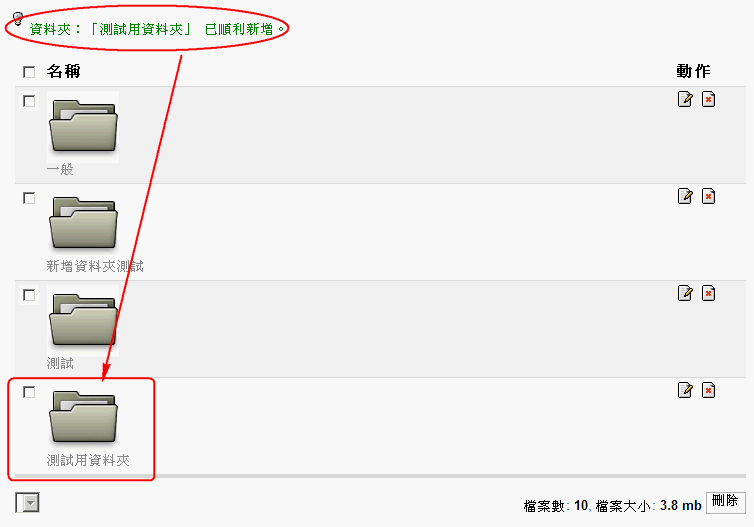
- 資料夾新增完成,畫面會跳轉到「檔案列表」。

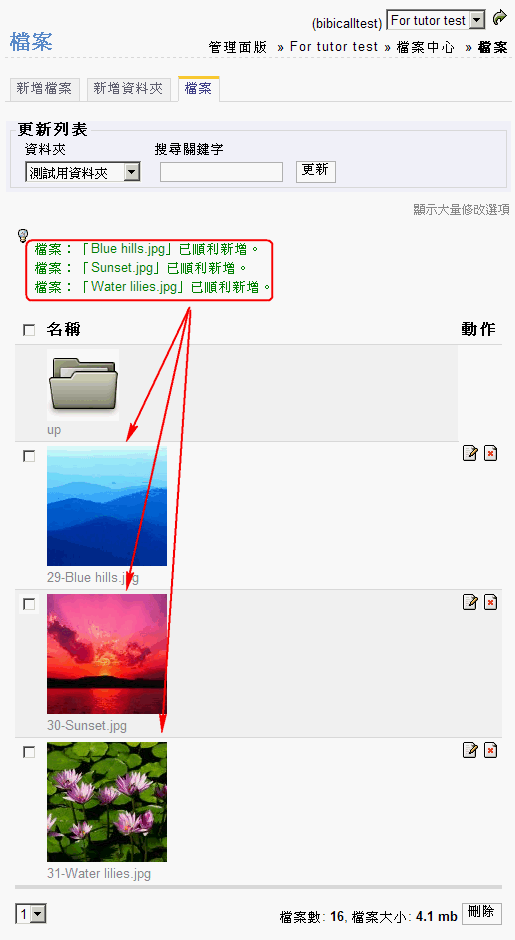
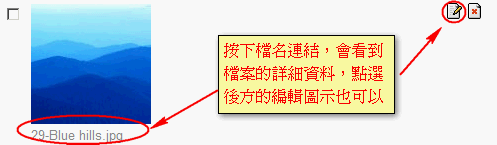
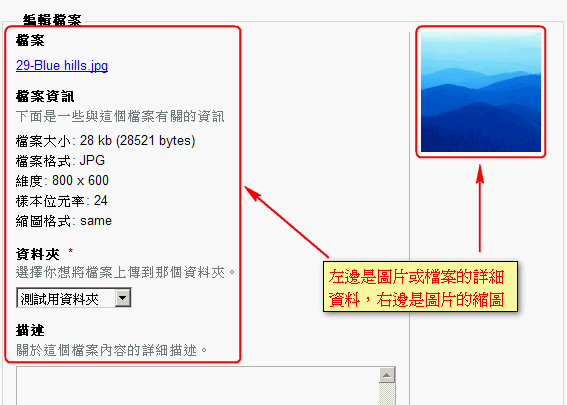
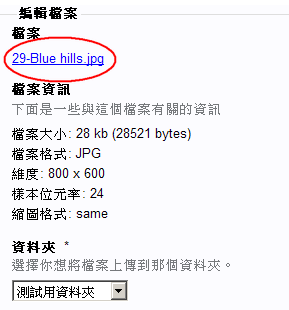
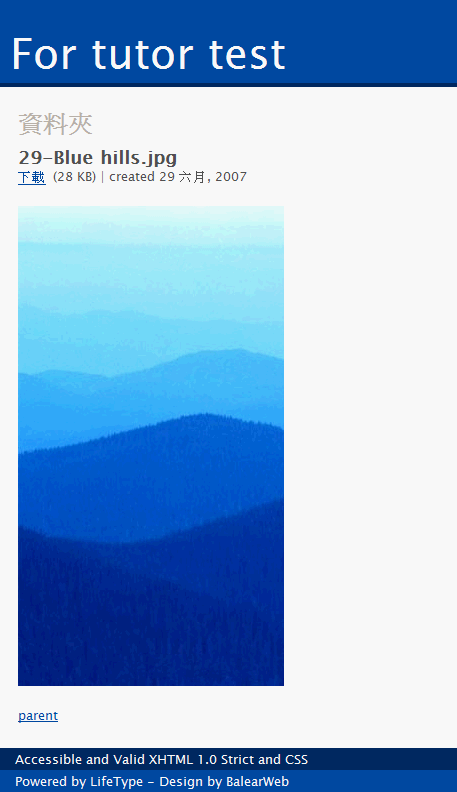
4.5 檔案中心的應用
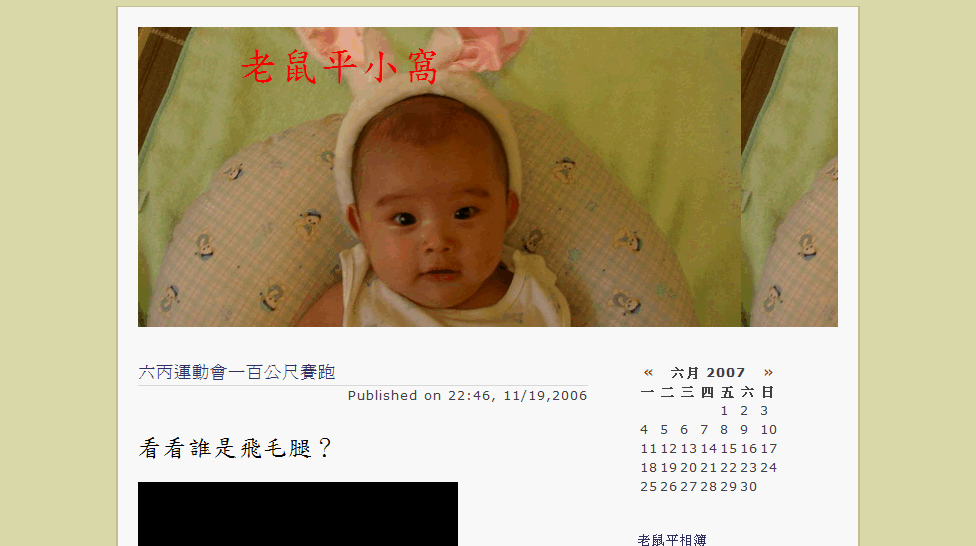
檔案中心可以怎麼運用?最簡單的一種運用,就是將檔案中心當作「網路相簿」來使用。
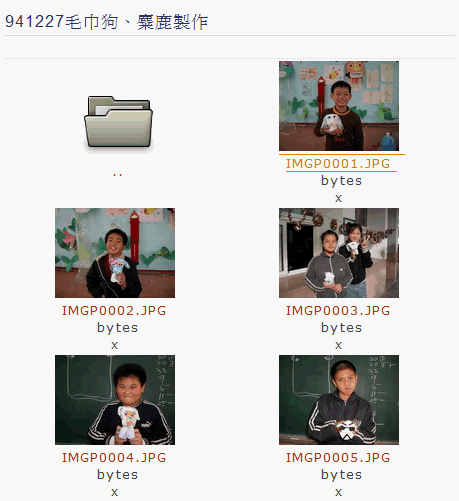
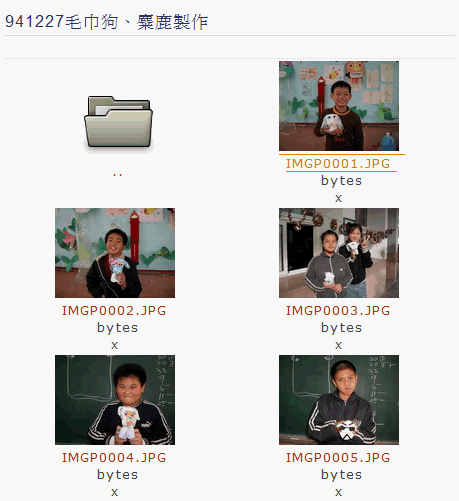
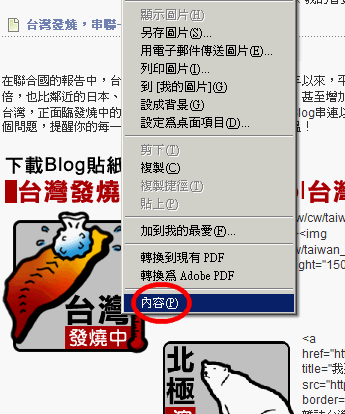
因為LifeType檔案中心會對上傳的圖片做成縮圖,所以若把許多圖片同時上傳到某的資料夾裡,就可以做成網路相簿。
舉個台中縣某位老師「老鼠平小窩」部落格的實例來介紹:

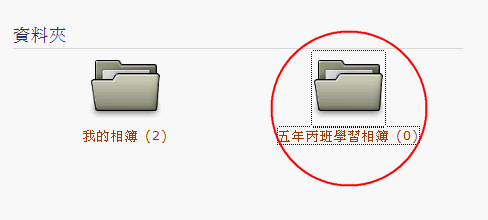
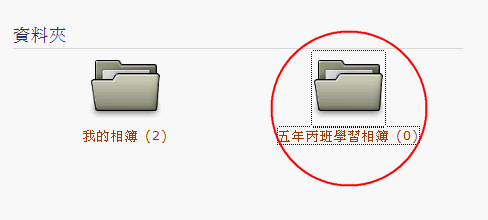
在「老鼠平小窩」部落格的資料夾裡,有個「 五年丙班學習相簿 」

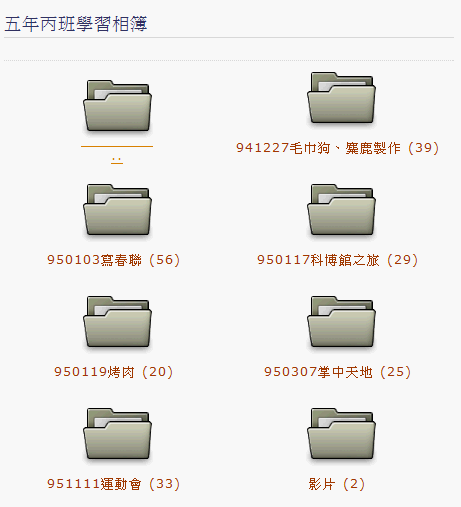
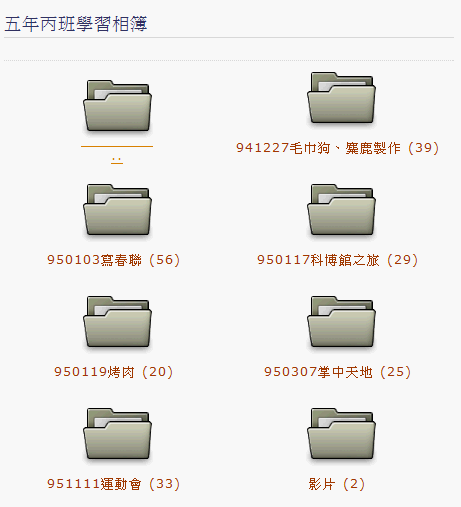
按下這相簿,裡頭又有許多五年丙班的活動相簿

我們選擇「 941227毛巾狗、麋鹿製作 (39) 」的相簿連結,就可以看到一張張的相片縮圖了。




























































































 ←發表文章的畫面
←發表文章的畫面 ← 網誌首頁上的文章分類
← 網誌首頁上的文章分類