| 目錄表 |
|
||
|
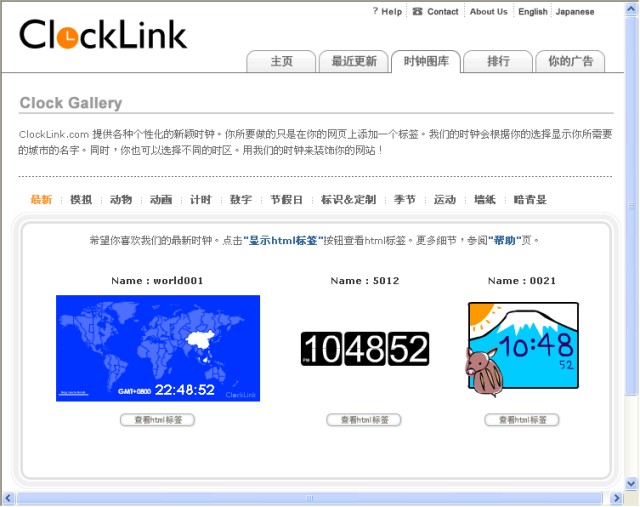
6 玩法二:flash 小時鐘 網路上有許多 flash 小玩意兒是針對部落格特別開發的,小時鐘是其中很熱門的一項。只要搜尋一下,很容易在網路上找到一大堆 flash 小時鐘的網站。這裡我們介紹 ClockLink.com 這個網站。該網站免費提供了許多款式的 flash 小時鐘,而且具有微調功能 ( 如配色、時區…等 ) ,還有,嗯~~~有中文的網頁。 ClockLink.com 其中之一的條碼小時鐘。 開始之前如果你還不知道怎麼找側邊欄模版檔案或是還不知道如何插入一個新的區塊,請先回頭複習貼紙串聯活動的課程。 準備 flash 小時鐘的語法請先連到 ClockLink.com ,並從右上角的 Chinese 超連結進入中文網頁 ( 嗯~~~簡體的,看不習慣的人請自行切回英文吧 ) 。
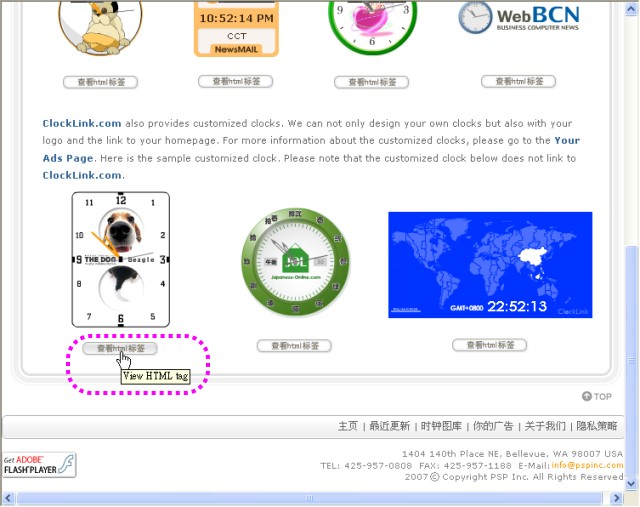
選好小時鐘後,點選小時鐘下方的「查看HTML標籤」按鈕:
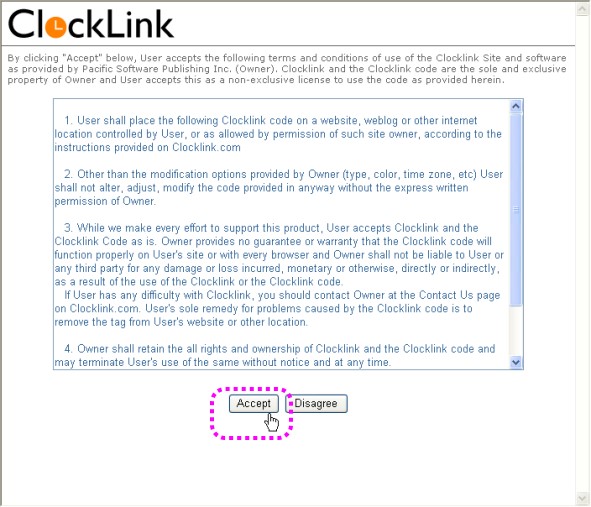
首先看到的是授權條款,主要是申明小時鐘的著作權及使用授權範圍,同意才能用。
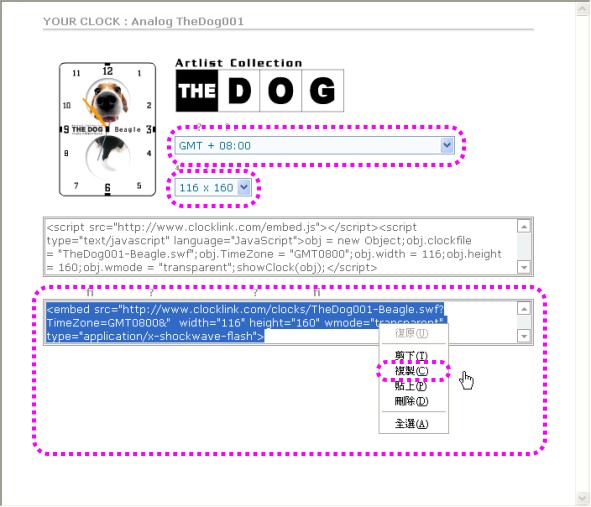
在彈出視窗裡,選擇顏色 ( 當然是配合模版的配色囉 ) 、時區 ( 台灣應該是還 +8:00 ,沒有 Taiwan ,只好選 China 了 ,或是再往下有單純的 GMT + 8:00 可以選 ) 以及大小 ( 配合側邊欄寬度選一個合適的吧 ) 。當你改變時,上方的小時鐘的變化也是及時的。
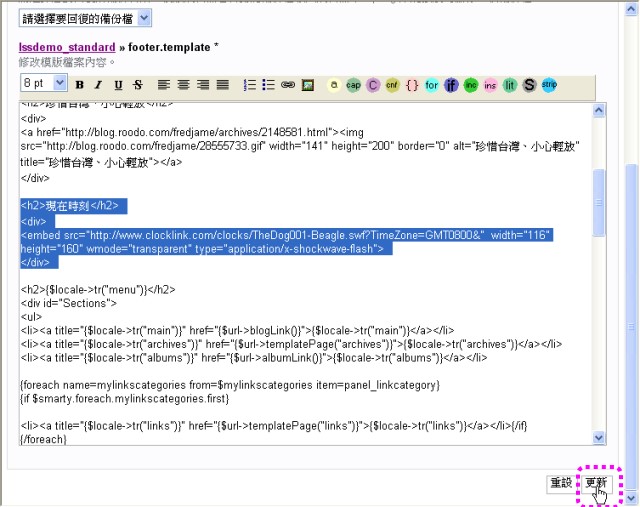
然後,下方兩個區塊裡的語法代碼,擇一複製備用。建議選第二個,比較不容易遇到問題。 修改模版先找到側邊欄所在的模版,並在適當的位置插入一個空白的區塊,並將從 ClockLink.com 取得的 HTML 語法貼進去空白區塊的 <div>...</div> 裡面。
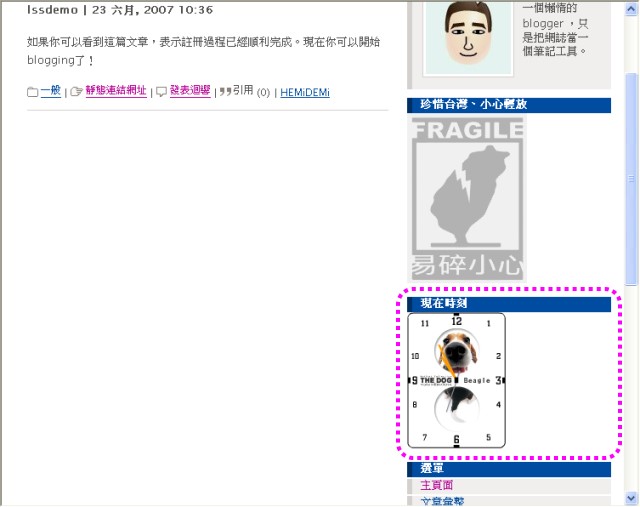
搞定,收工!可以到自己部落格首頁看看成果囉!
關於插入 flash 的語法ClinkLink.com 替每個小時鐘準備了兩段語法讓我們使用,分別解釋如下: 使用 Javascript第一段是一小段 Javascript 程式碼,Javascript 是在瀏覽器裡執行的一種程式,這一小段程式的目的是產生可以顯示 flash 動畫的 HTML 代碼。這部份就不多做說明了。 使用 <embed> 標籤。HTML 語法: <embed src="flash 動畫的 url" width="寬" height="高" wmode="transparent" type="application/x-shockwave-flash"> 這一小段 HTML 代碼是可以同時在 IE 和 firefox 裡都正常顯示 flash 動畫的最簡單方法。透過這一小段語法,也可以自己放任何的 flash 動畫,只要同步修改 src 、 width 、 height 三個屬性值就行了。 |