3 Instant LifeType зҡ„е®үиЈқ
Instant LifeType жҳҜз”ұ LifeType зҡ„ж ёеҝғй–ӢзҷјиҖ… Mark зү№еҲҘиЁӯиЁҲеҮәдҫҶзөҰ Windows дҪҝз”ЁиҖ…жүҖдҪҝз”Ёзҡ„ LifeType е®үиЈқзЁӢејҸпјҢзӣ®еүҚеҢ…еҗ« AppServ иҲҮ XAMPP е…©еҖӢзүҲжң¬гҖӮеңЁйҖҷдёҖз« зҜҖдёӯпјҢжҲ‘еҖ‘е°Үз”Ё Instant LifeType for AppServ дҫҶд»Ӣзҙ№пјҢеҰӮдҪ•е°Ү LifeType е®үиЈқеҲ°жҲ‘еҖ‘еүӣеүӣжүҖе®үиЈқзҡ„ AppServ з¶Ій ҒдјәжңҚеҷЁдёӯгҖӮ
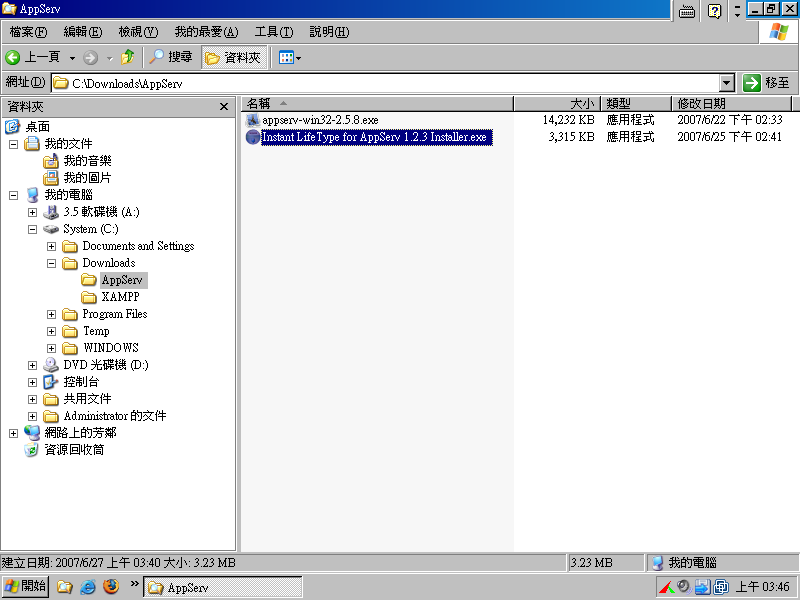
Step 1:
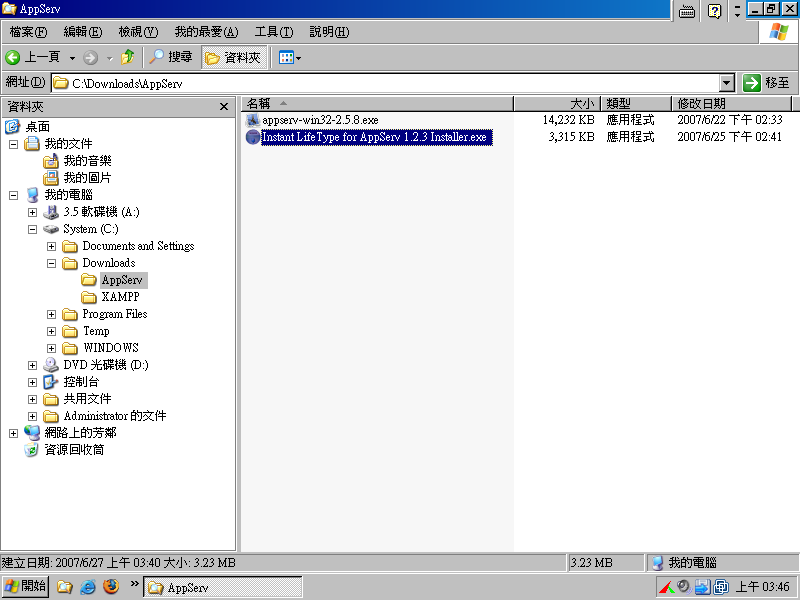
е®үиЈқеүҚпјҢи«Ӣе…Ҳдҫқз…§ LifeType зҡ„еҺҹе§ӢзЁӢејҸ йҖҷдёҖз« зҜҖдёӯпјҢжүҖд»Ӣзҙ№зҡ„дёӢијүж–№ејҸпјҢе°Ү Instant LifeType for AppServ дёӢијүеҲ°дҪ зҡ„йӣ»и…ҰдёӯгҖӮдёӢијүе®ҢеҫҢпјҢзӣҙжҺҘеңЁжӘ”жЎҲзёҪз®ЎиЈЎйқўй»һе…©дёӢ Instant LifeType for AppServ зҡ„е®үиЈқзЁӢејҸпјҢе°ұжңғй–Ӣе§ӢйҖІиЎҢе®үиЈқгҖӮ

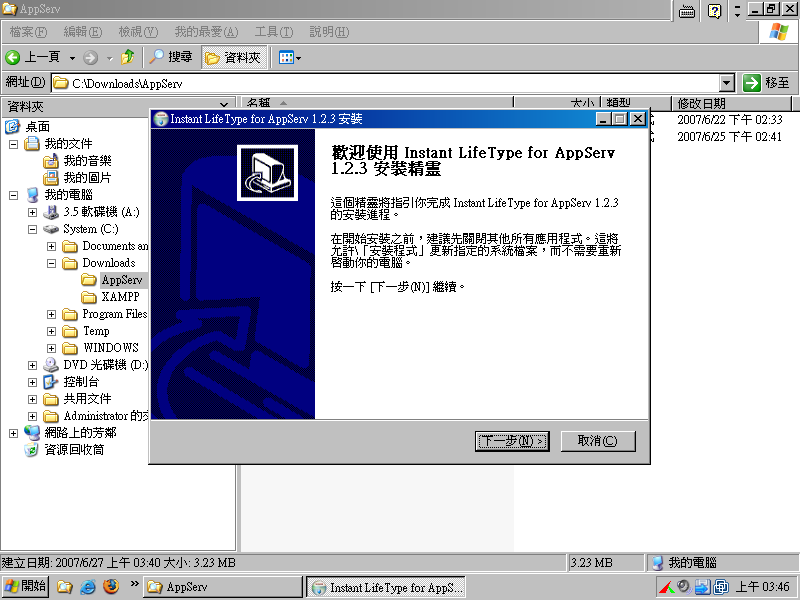
Step 2:
е»әиӯ°дҪ еңЁе®үиЈқеүҚпјҢе…Ҳе°Үе…¶д»–еңЁеҹ·иЎҢдёӯзҡ„зЁӢејҸй—ңй–үпјҢдёҰдё”зўәе®ҡ AppServ 已經е®үиЈқжҲҗеҠҹгҖӮ

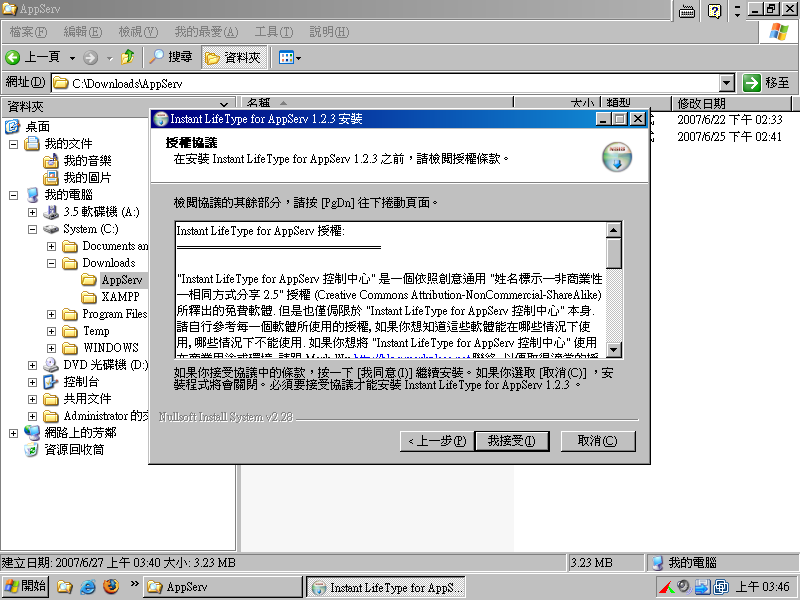
Step 3:
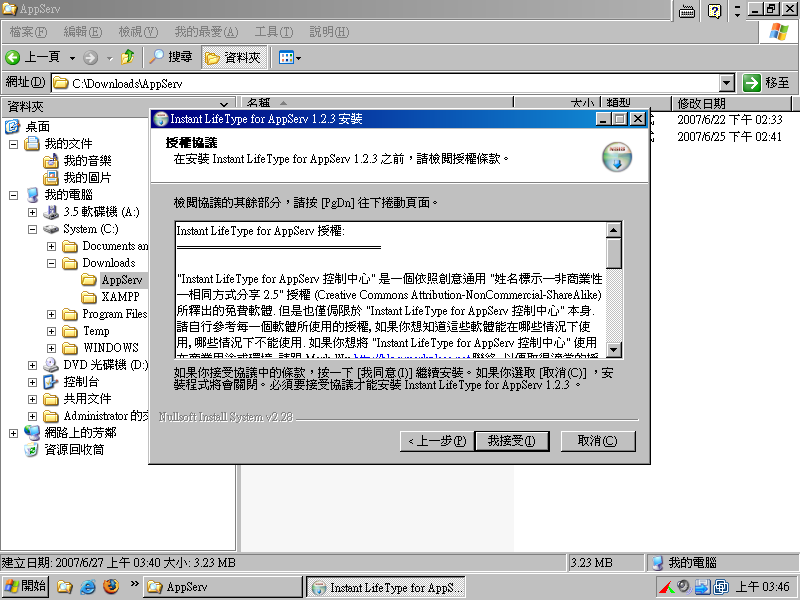
Instant LifeType for AppServ дёҰйқһжҺЎз”Ё GPL жҺҲж¬ҠиҖҢжҳҜжҺЎз”ЁВ еүөж„ҸйҖҡз”Ё(CC) 姓еҗҚжЁҷзӨә/йқһе•ҶжҘӯжҖ§/зӣёеҗҢж–№ејҸ зҡ„жҺҲж¬Ҡж–№ејҸпјҢжүҖд»Ҙи«Ӣзү№еҲҘжіЁж„ҸгҖӮ

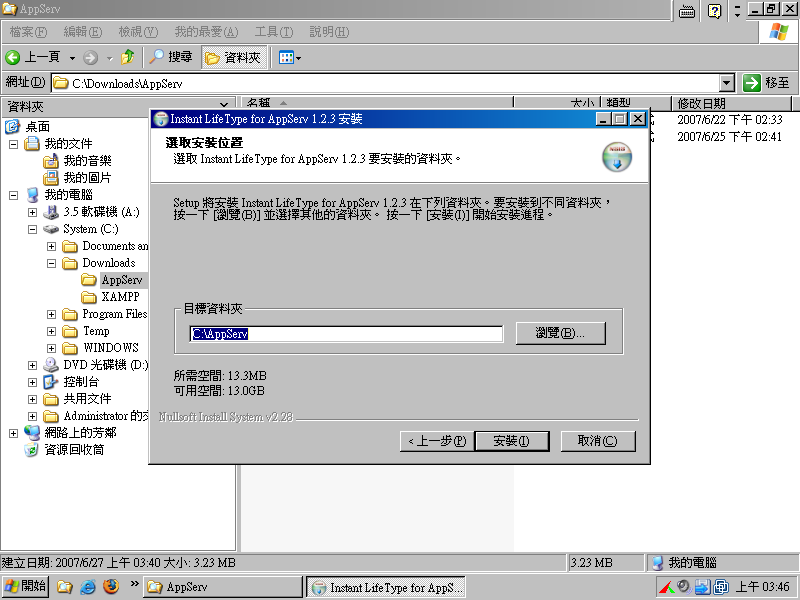
Step 4:
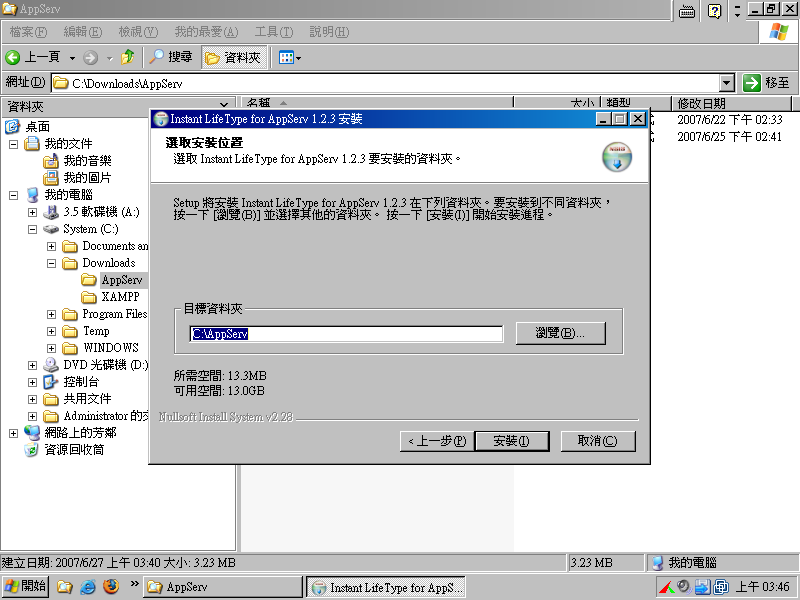
и«ӢйҒёж“ҮдҪ иҰҒе®үиЈқзҡ„зӣ®йҢ„пјҢйҖҷиЈЎи«ӢеӢҷеҝ…дҪҝз”Ёи·ҹдҪ AppServ е®үиЈқзҡ„зӣёеҗҢзӣ®йҢ„гҖӮеҰӮжһңдёҚеҗҢпјҢжңғйҖ жҲҗе®үиЈқеҫҢз„Ўжі•еҹ·иЎҢгҖӮ

Step 5:
е®үиЈқдёӯпјҢи«ӢиҖҗеҝғзӯүеҖҷгҖӮ

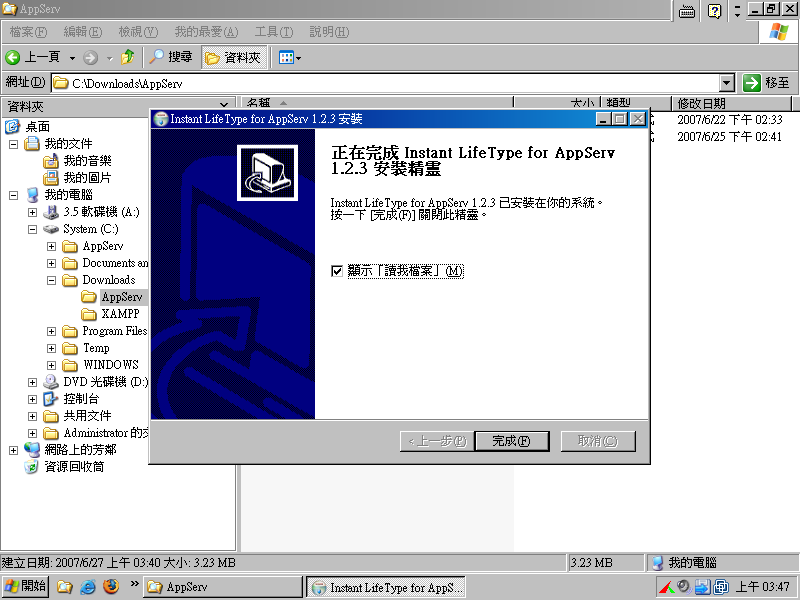
Step 6:
жҢүдёӢе®ҢжҲҗпјҢLifeType е°ұе®үиЈқеҘҪдәҶгҖӮ

Step 7:
еҰӮжһңжңүжҷӮй–“пјҢиЁҳеҫ—е°Ү Readme.txt еҘҪеҘҪзңӢдёҖдёӢпјҢиЈЎйқўеҢ…еҗ« Instant LifeType зҡ„зӣёй—ңиіҮиЁҠгҖӮ

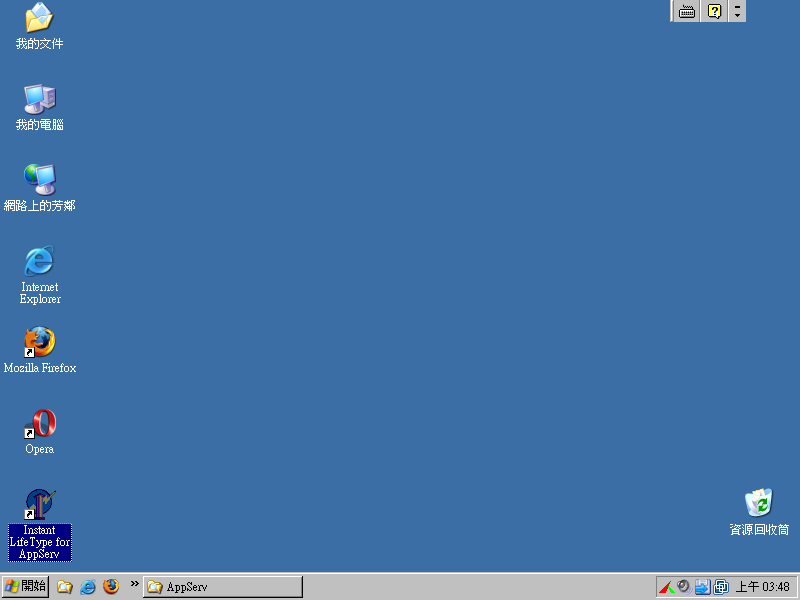
Step 8:
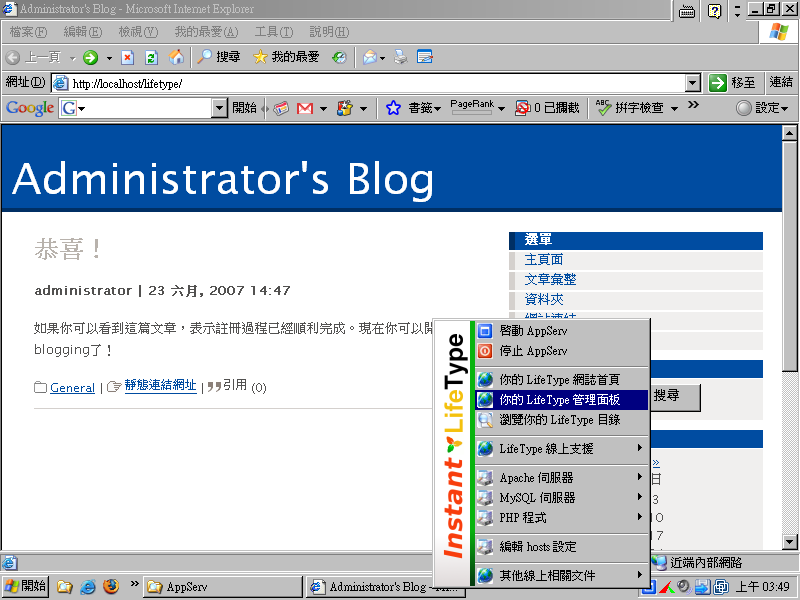
е®үиЈқе®Ңз•ўеҫҢпјҢдҪ жңғзҷјзҸҫжЎҢйқўеӨҡдәҶдёҖеҖӢ Instant LifeType for AppServ зҡ„е°Ҹең–зӨәпјҢйҖҷеҖӢе°ұжҳҜ Instant LifeType for AppServ зҡ„жҺ§еҲ¶дёӯеҝғгҖӮжҲ‘еҖ‘еңЁдёҠйқўй»һе…©дёӢпјҢе°ұеҸҜд»Ҙе•ҹеӢ• Instant Lifetype for AppServ дәҶгҖӮ

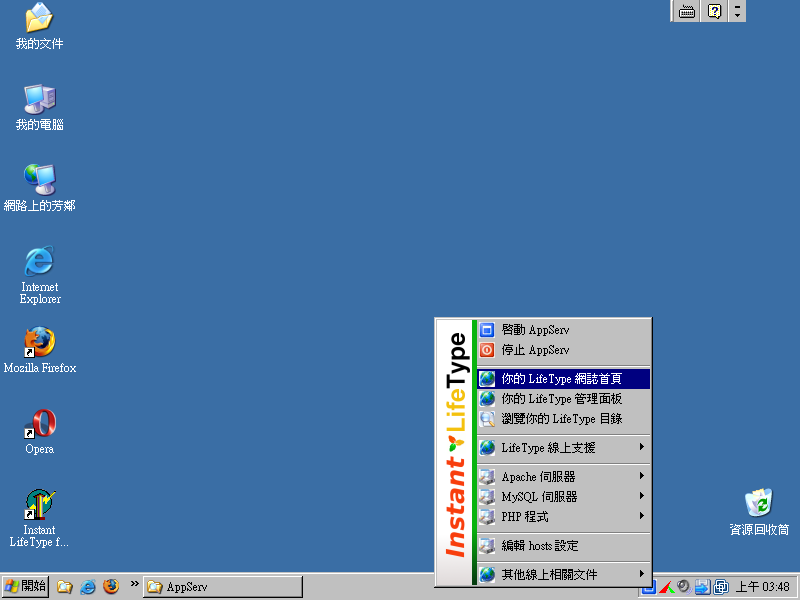
Step 9:
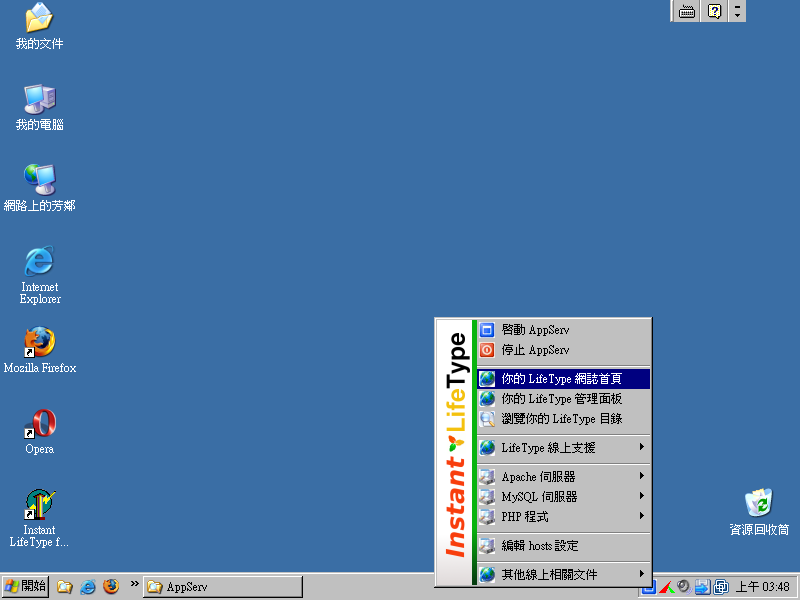
е•ҹеӢ•еҫҢпјҢдҪ жңғзҷјзҸҫеңЁзі»зөұеҲ—еӨҡеҮәдёҖеҖӢи—ҚиүІзҡ„е°Ҹең–зӨәгҖӮдҪ еҸҜд»ҘжҠҠж»‘йј з§»еҲ°дёҠйқўеҗҢжҷӮжҢүдёӢж»‘йј еҸійҚөпјҢдҪ е°ұеҸҜд»ҘзңӢеҲ° Instant LifeType for AppServ зҡ„жҺ§еҲ¶йҒёе–®дәҶгҖӮдҪ еҸҜд»Ҙй»һйҒёгҖҺдҪ зҡ„ LifeType з¶ІиӘҢйҰ–й ҒгҖҸпјҢжҺ§еҲ¶дёӯеҝғе°ұжңғ幫дҪ зӣҙжҺҘжү“й–Ӣеүӣеүӣ幫дҪ е®үиЈқзҡ„ LifeType йҰ–й ҒгҖӮ

Step 10:
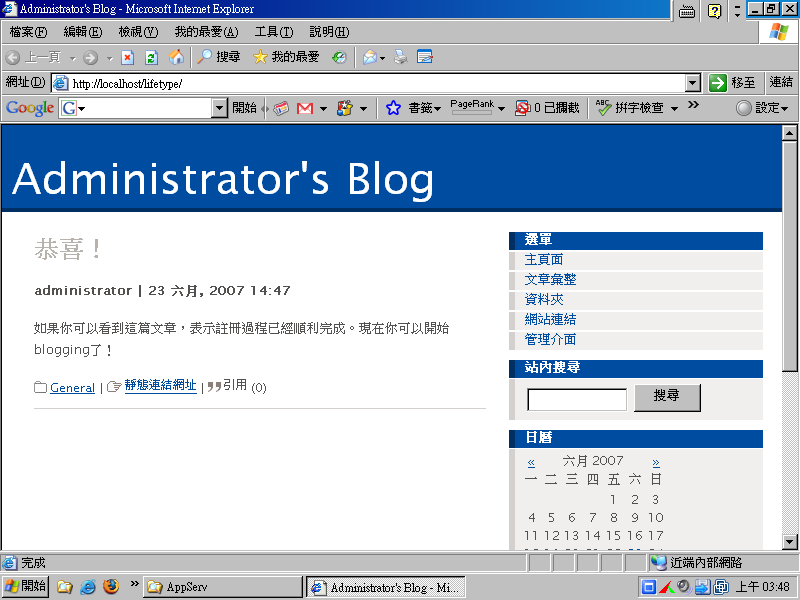
дҪ зңӢпјҢеҫҲз°Ўе–®еҗ§пјҒ

Step 11:
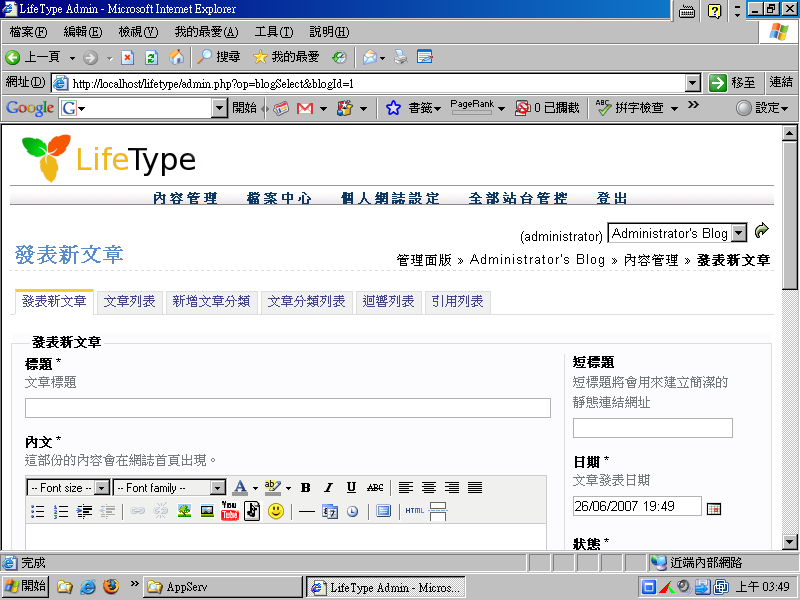
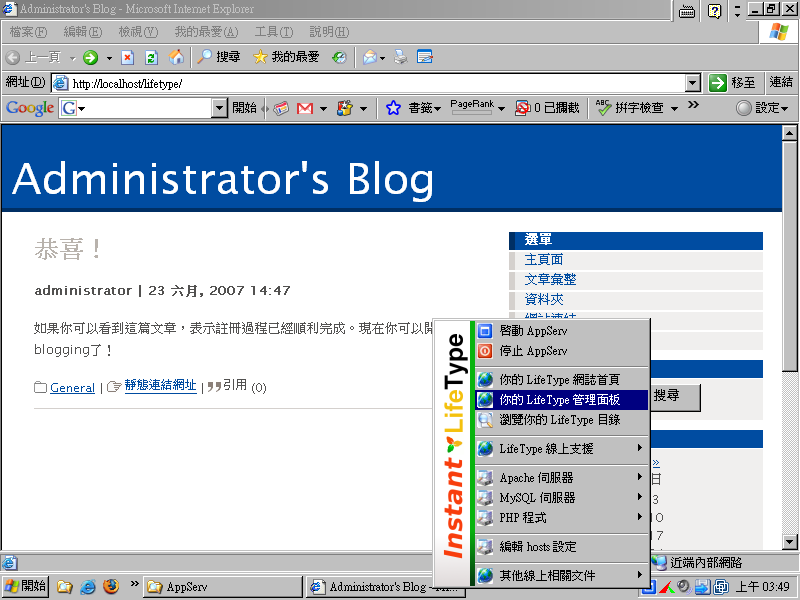
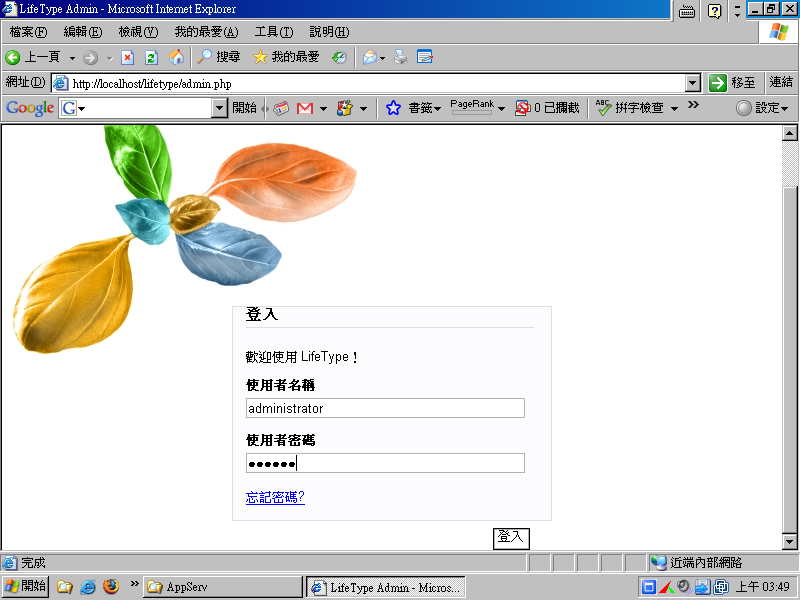
еҰӮжһңдҪ й»һйҒёгҖҺдҪ зҡ„ LifeType з®ЎзҗҶйқўзүҲгҖҸпјҢжҺ§еҲ¶дёӯеҝғе°ұжңғ幫дҪ LifeType зҡ„з®ЎзҗҶй ҒйқўгҖӮ

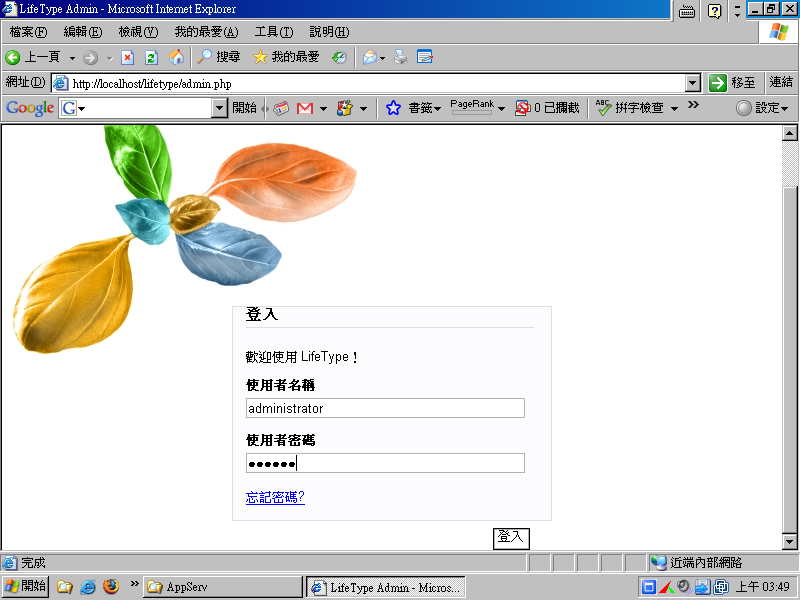
Step 12:
з®ЎзҗҶй Ғйқўжү“й–ӢеҫҢпјҢеӣ зӮәйӮ„жІ’зҷ»е…ҘпјҢжүҖд»Ҙ LifeType жңғиҰҒжұӮдҪ зҷ»е…ҘгҖӮйҖҷиЈЎжҲ‘еҖ‘дҪҝз”Ё Instant LifeType for AppServ зҡ„й җиЁӯеёіиҷҹиҲҮеҜҶзўј administrator / passwd дҫҶзҷ»е…ҘгҖӮ

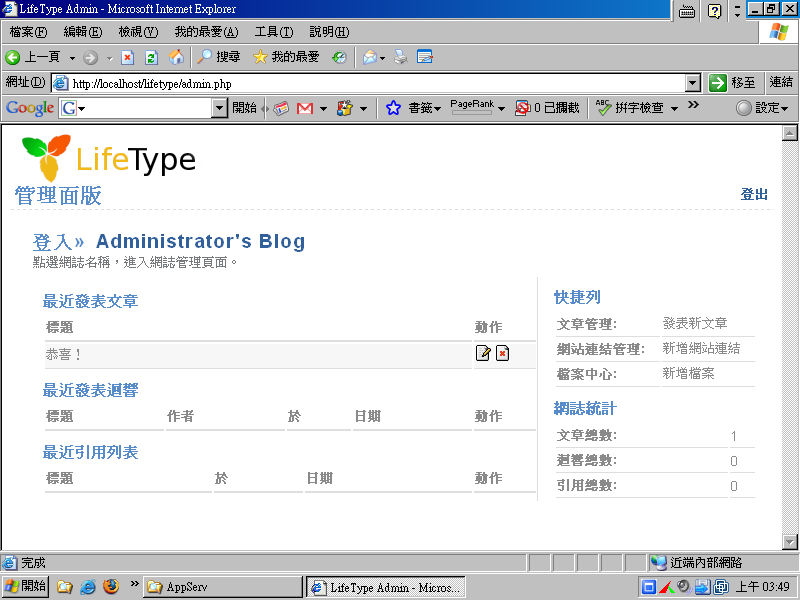
Step 13:
зҷ»е…ҘеҫҢпјҢдҪ е°ұжңғзңӢеҲ° LifeType зҡ„ж‘ҳиҰҒй ҒйқўдәҶгҖӮжҠҠж»‘йј з§»еҲ° Administrator's Blog дёҠй»һдёҖдёӢпјҢжҲ‘еҖ‘е°ұеҸҜд»ҘдҫҶз®ЎзҗҶ Blog дәҶгҖӮ

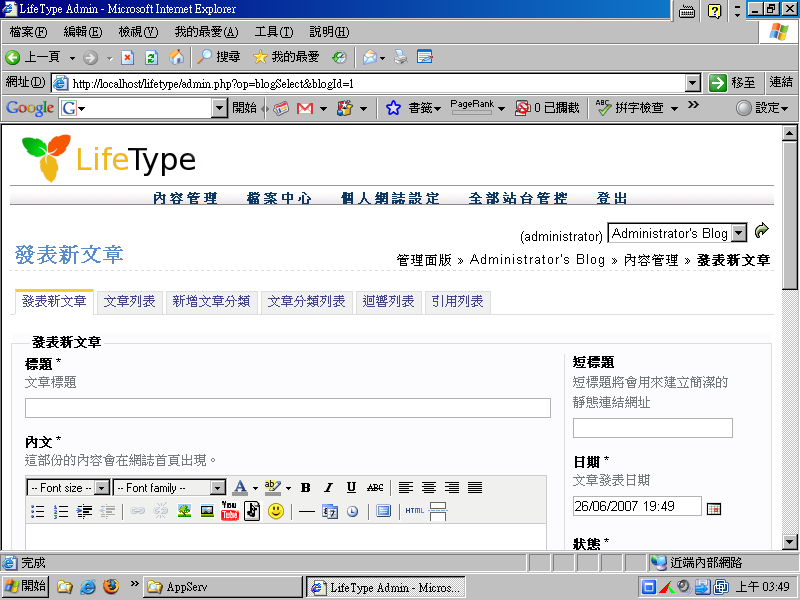
Step 14:
дҪ еҸҜд»Ҙй–Ӣе§ӢеҜ«йғЁиҗҪж јдәҶгҖӮ