5 玩法一:串聯貼紙活動
5.2 看懂側邊欄模版
這部份的模版技術,基本上只要看懂一點點 HTML 語法就夠了。
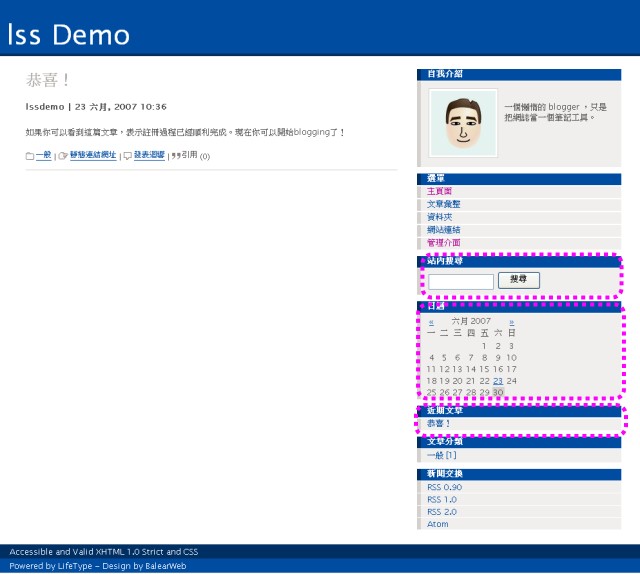
側邊欄外觀:
側邊欄整個是一個較長的區塊,裡面包含好幾個不同內容的小區塊。
區塊疊疊樂
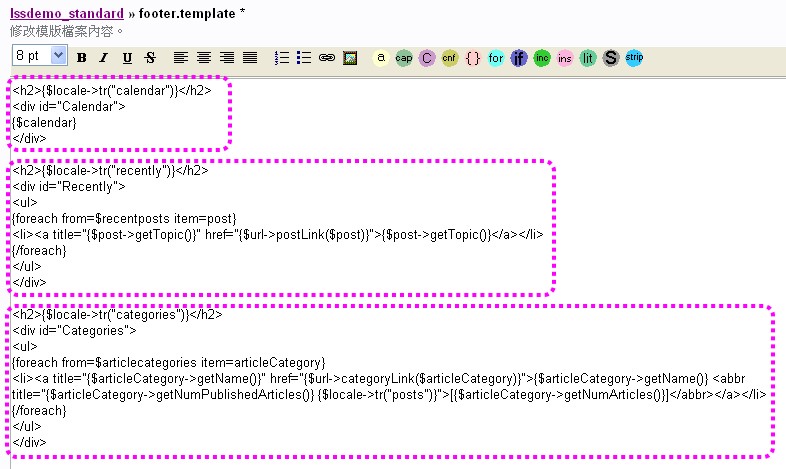
常見的側邊欄模版代碼之一,每個區塊大都是由獨立的 <h2> 標籤與 <div> 標籤組成,而 <div>...</div> 區塊內,經常使用無順序列表 <ul><li>...</li>...</ul> 來條列區塊的內容。下圖以 Standard 模版為例:


技術說明: <h2>...</h2> 標籤
在 HTML 語法裡, <h1> 到 <h6> 分別代表由大到小,六個階層的標題。
技術說明: <div>...</div> 標籤
在 HTML 語法裡,一組 <div> ... </div> 代表網頁裡的一塊區域。至於 <div id="xxx"> 或 <div class="xxx"> 裡的 id 和 class 則是用在 CSS 樣式表裡指定區塊的外觀用的,如顏色、大小、位置…等。這裡我們暫時不討論 CSS 。
技術說明: <ul>...</ul> 標籤
在 HTML 語法裡,一組 <ul>...</ul> 代表一個無順序列表區塊,相當於 word 裡的項目符號段落的開始和結束。
技術說明: <li>...</li> 標籤
在 HTML 語法裡,一組 <li>...</li> 標籤則代表一個列表段落,如果在 <ul>...</ul> 區塊裡,則是項目符號段落,如果在 <ol>...</ol> 區塊裡,則是編號段落。
在部落格側邊欄裡通常沒看到任何的項目符號,是因為使用 CSS 語法將項目符號隱藏了。