| зӣ®йҢ„иЎЁ |
|
||
|
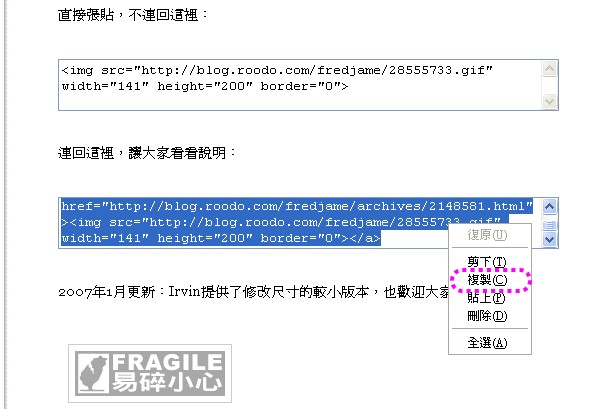
5 зҺ©жі•дёҖпјҡдёІиҒҜиІјзҙҷжҙ»еӢ• жҺҘдёӢдҫҶпјҢеҸӘиҰҒеңЁйҒ©з•¶зҡ„дҪҚзҪ®е»әз«Ӣзҡ„еҖӢз©әзҡ„еҚҖеЎҠпјҢдёҰеңЁ <div>...</div> жЁҷзұӨиЈЎеЎ«дёҠдёІиҒҜз”Ёзҡ„ HTML зўје°ұиЎҢдәҶгҖӮ ж“ҚдҪңжӯҘй©ҹпјҡзӮәдәҶйҒҝе…ҚдёҚе°ҸеҝғеӨұж•—пјҢдҝ®ж”№еүҚдёҖе®ҡиҰҒе…ҲеӮҷд»ҪгҖӮ еңЁзҸҚжғңеҸ°зҒЈпјҢе°Ҹеҝғиј•ж”ҫз¶Ій ҒиЈЎпјҢе°ҮдёІиҒҜз”Ёзҡ„ HTML д»ЈзўјиӨҮиЈҪпјҢ第дәҢж®өзҡ„ HTML д»ЈзўјеҢ…еҗ«йҖЈиҮіи©Іж–Үз« зҡ„и¶…йҖЈзөҗгҖӮ
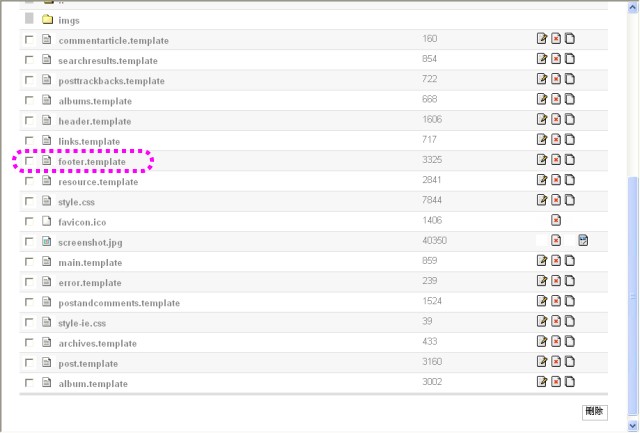
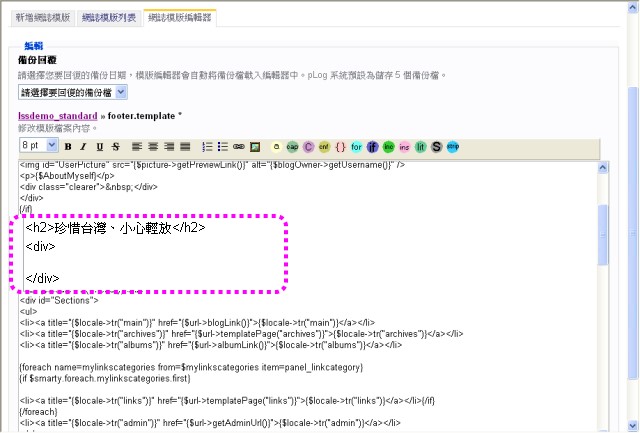
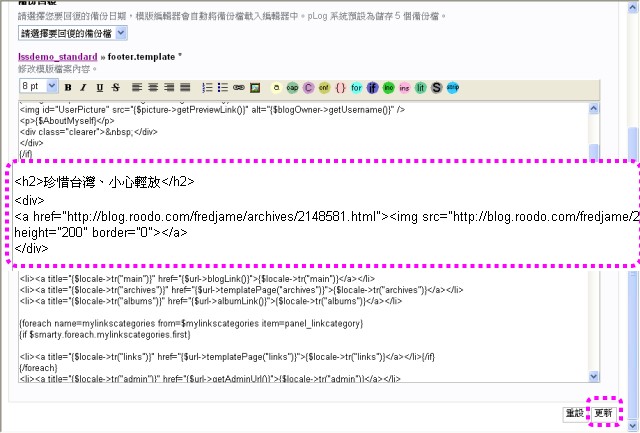
еңЁеҒҙйӮҠ欄模зүҲйҒ©з•¶ең°ж–№жҸ’е…ҘдёҖеҖӢз©әеҚҖеЎҠзҡ„ HTML д»ЈзўјгҖӮ ( и«ӢеҸғиҖғдёҠдёҖзҜҖпјҡзңӢжҮӮеҒҙйӮҠ欄模зүҲ ) д»ҘдёӢж“ҚдҪңд»Ҙ Standard жЁЎзүҲзӮәдҫӢпјҡ
жҗһе®ҡпјҒжҺҘдёӢдҫҶе°ұеҸҜд»ҘзңӢзңӢж”№еҘҪзҡ„жЁЎзүҲжҳҜеҗҰжңүжҲҗеҠҹдәҶгҖӮ
еӨұж•—дәҶжҖҺйәјиҫҰпјҹеҰӮжһңдҪ жҳҜдҪҝз”Ёж–Үеӯ—з·ЁијҜеҷЁдҝ®ж”№пјҢжӘўжҹҘзңӢзңӢжҳҜдёҚжҳҜеҝҳдәҶ UTF-8 no BOM зҡ„е•ҸйЎҢпјҹ еҰӮжһңжҳҜзүҲйқўзҷјз”ҹйҢҜдәӮзҡ„жғ…еҪўпјҢжӘўжҹҘдёҖдёӢпјҢиІјдёҠзҡ„еҚҖеЎҠиӘһжі•жңүжІ’жңүйҢҜиӘӨпјҹйҖҡеёёпјҢеҝҳиЁҳзөҗе°ҫжЁҷзұӨ ( дҫӢеҰӮ </h2> гҖҒ </ul> гҖҒ </li> жҲ– </div> ) йғҪжңғйҖ жҲҗзүҲйқўйҢҜдәӮгҖӮ еҸҜд»ҘеҲ©з”ЁжЁЎзүҲз·ЁијҜеҷЁзҡ„еӮҷд»ҪеҠҹиғҪеӣһиӨҮгҖӮ ( еҸғиҖғй–Ӣе§ӢеӢ•жүӢзҺ©жЁЎзүҲз« зҜҖгҖӮ ) й—ңж–јиІјдёҠзҡ„иӘһжі•иІјдёҠзҡ„ HTML иӘһжі•иЈЎпјҢеҢ…жӢ¬дёҖеҖӢжҸ’е…Ҙең–жӘ”зҡ„ <img> жЁҷзұӨпјҢе’ҢдёҖеҖӢи¶…йҖЈзөҗзҡ„ <a>...</a> жЁҷзұӨгҖӮ жҠҖиЎ“иӘӘжҳҺпјҡ <img> жЁҷзұӨиӘһжі•пјҡ <img src="ең–жӘ” url" alt="ең–жӘ”иӘӘжҳҺж–Үеӯ—" title="ең–жӘ”иӘӘжҳҺж–Үеӯ—" /> <img> жЁҷзұӨеңЁзҖҸиҰҪеҷЁиҰ–зӘ—иЈЎжүҖеңЁдҪҚзҪ®жңғд»Ҙ src иЈЎжҢҮе®ҡзҡ„ең–жӘ”дҫҶйЎҜзӨәгҖӮ alt иҲҮ title зҡ„ең–жӘ”иӘӘжҳҺж–Үеӯ—еңЁ IE иҲҮ firefox иЈЎзҡ„и§ЈйҮӢдёҚеӨӘдёҖжЁЈпјҢеҹәжң¬дёҠпјҢе…©еҖӢеұ¬жҖ§йғҪжҢҮе®ҡеҫҢпјҢеңЁе…©зЁ®зҖҸиҰҪеҷЁиЈЎйғҪеҸҜд»Ҙи®“ж»‘йј еҒңеңЁең–жӘ”жҷӮйЎҜзӨәиӘӘжҳҺж–Үеӯ—гҖӮ
жҠҖиЎ“иӘӘжҳҺпјҡ <a>...</a> жЁҷзұӨиӘһжі•пјҡ <a href="и¶…йҖЈзөҗз¶ІеқҖ" title="и¶…йҖЈзөҗиӘӘжҳҺж–Үеӯ—">...</a> еңЁ HTML иЈЎпјҢеӨҫеңЁ <a>...</a> иЈЎзҡ„д»»дҪ•е…§е®№йғҪжңғи®ҠжҲҗи¶…йҖЈзөҗпјҢз•¶ж»‘йј еҒңеңЁи¶…йҖЈзөҗдёҠжҷӮпјҢжңғйЎҜзӨә title иЈЎжҢҮе®ҡзҡ„иӘӘжҳҺж–Үеӯ—гҖӮ иӘІеҫҢдҪңжҘӯжӣҝиІјзҙҷең–жӘ”еҠ дёҠ alt иҲҮ title еұ¬жҖ§еҺҹе§Ӣжҙ»еӢ•з¶Ій ҒдёҠдёІиҒҜиІјзҙҷзҡ„ HTML иӘһжІ’дёҰжІ’жңүжӣҝ <img> жЁҷзұӨеҠ дёҠ alt иҲҮ title еұ¬жҖ§пјҢи«ӢжӣҝдҪ зҡ„жЁЎзүҲиЈңдёҠйҖҷе…©еҖӢеұ¬жҖ§гҖӮ е°ҮиІјзҙҷең–жӘ”ж”ҫеңЁиҮӘе·ұзҡ„йғЁиҗҪж јиІјзҙҷең–жӘ”ж”ҫеңЁеҺҹдҪңзҡ„з¶Із«ҷдёҠжңүеҖӢе°Ҹзјәй»һпјҢиӢҘеҺҹдҪңз¶Із«ҷжҺӣдәҶжҲ–жҳҜи©Іең–жӘ”дёҚиҰӢдәҶпјҢйӮЈеҸғиҲҮдёІиҒҜзҡ„жҲ‘еҖ‘зҡ„йғЁиҗҪж је°ұжңғеҮәзҸҫдҝ—зЁұеҸүзҮ’еҢ…зҡ„жүҫдёҚеҲ°ең–жӘ”йҢҜиӘӨгҖӮ
жүҖд»ҘпјҢеңЁеҺҹдҪңеҗҢж„Ҹзҡ„жғ…жіҒдёӢпјҢе°ҮиІјзҙҷең–жӘ”ж”ҫеңЁиҮӘе·ұзҡ„йғЁиҗҪж јпјҢдёҰдҝ®ж”№иӘһжі•дҪҝз”ЁиҮӘе·ұйғЁиҗҪж јиЈЎзҡ„иІјзҙҷең–жӘ”гҖӮ зҷјиө·иҮӘе·ұзҡ„иІјзҙҷдёІиҒҜжҙ»еӢ•еӯёе®ҢйҖҷеҖӢйғЁд»ҪпјҢдҪ жҮүи©Ід№ҹжңүиғҪеҠӣзҷјиө·иҮӘе·ұзҡ„иІјзҙҷдёІиҒҜжҙ»еӢ•дәҶгҖӮйҖҷе°ұз•ҷзөҰеҗ„дҪҚиҮӘиЎҢзҷјжҸ®еӣүпјҒ |