5 еӨ–жҺӣе®үиЈқгҖҒиЁӯе®ҡгҖҒжЁЎзүҲдҝ®ж”№
5.5 recentcomment(жңҖиҝ‘иҝҙйҹҝеӨ–жҺӣ)
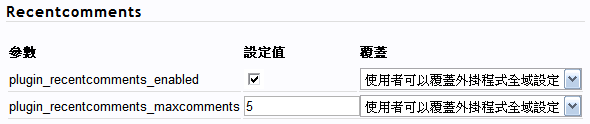
(1)з®ЎзҗҶиҖ…иЁӯе®ҡпјҡй»һйҒё[е…ЁйғЁз«ҷеҸ°з®ЎжҺ§]/еӨ–жҺӣзЁӢејҸиЁӯе®ҡ] пјҢе°Үrecentcommentй …зӣ®дёӢзҡ„plugin_recentcomment _enabledйҒёй …еӢҫйҒёпјҢиЁӯе®ҡplugin_recentcomments_maxcomments(жңҖиҝ‘иҝҙйҹҝйЎҜзӨәж•ёзӣ®)пјҢ然еҫҢжҢүдёӢеҸідёӢж–№зҡ„жӣҙж–°жҢүзҙҗпјҢе°ұе®ҢжҲҗе…Ёз«ҷзҡ„иЁӯе®ҡгҖӮ
В

В
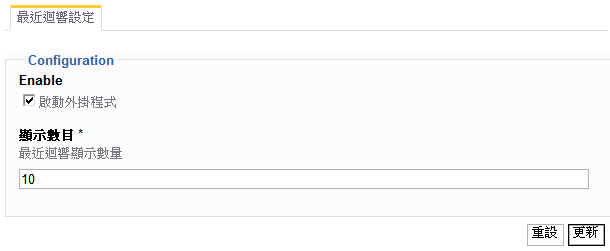
(2) дҪҝз”ЁиҖ…иЁӯе®ҡпјҡ[еҖӢдәәз¶ІиӘҢиЁӯе®ҡ]/[з¶ІиӘҢжңҖиҝ‘жҙ»еӢ•з®ЎзҗҶ]/[жңҖиҝ‘иҝҙйҹҝиЁӯе®ҡ]пјҢе°ҮEnable еӢҫйҒёпјҢиЁӯе®ҡ [йЎҜзӨәж•ёзӣ®] жңҖеҫҢжҢүдёӢеҸідёӢж–№зҡ„жӣҙж–°жҢүзҙҗпјҢе°ұе®ҢжҲҗдҪҝз”ЁиҖ…зҡ„иЁӯе®ҡйғЁд»ҪгҖӮ
В

В
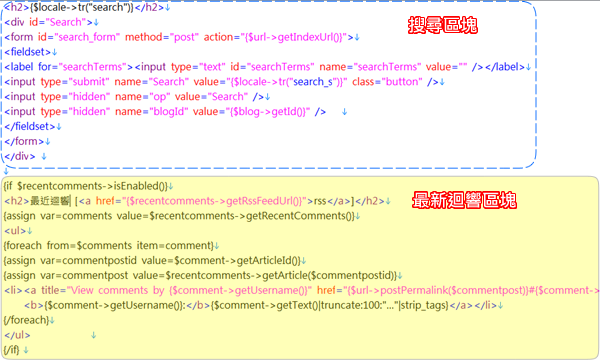
(3) жЁЎзүҲдҝ®ж”№пјҡи«ӢеңЁжЁЎзүҲдёӯзҡ„йҒ©з•¶дҪҚзҪ®(йҖҡеёёжҳҜйӮҠ欄зҡ„йғЁд»ҪпјҢиҰ–жЁЎзүҲзҡ„е·®з•°пјҢеҸҜиғҪжҳҜpanel.template, link.template, footer.template, sidebar.template зӯүеҗҚзЁұ) еҠ е…Ҙд»ҘдёӢе…§е®№
{if $recentcomments->isEnabled()}
<h2>жңҖиҝ‘иҝҙйҹҝ [<a href="{$recentcomments->getRssFeedUrl()}">rss</a>]</h2>
{assign var=comments value=$recentcomments->getRecentComments()}
<ul>
{foreach from=$comments item=comment}
{assign var=commentpostid value=$comment->getArticleId()}
{assign var=commentpost value=$recentcomments->getArticle($commentpostid)}
<li><a title="View comments by {$comment->getUsername()}" href="{$url->postPermalink($commentpost)}#{$comment->getId()}"><b>{$comment->getUsername()}:</b>{$comment->getText()|truncate:100:"..."|strip_tags}</a></li>
{/foreach}
</ul>В В В В В В В В В В В
{/if}
дёӢең–д»ҘstandardжЁЎзүҲзӮәдҫӢ,е°ҮиӘһжі•еҠ еҲ° "жҗңе°Ӣ" зҡ„дёӢж–№
В

В
е°Ҹз§ҳиЁЈпјҡи§ЈжұәжңҖиҝ‘иҝҙйҹҝз¶ІеқҖйҒҺй•·е•ҸйЎҢпјҡеҸҜд»Ҙе°Ү
{$comment->getText()|truncate:100:"..."|strip_tags}
жҸӣжҲҗ :
{$comment->getText()|truncate:100:"..."|strip_tags|regex_replace:"/http:[^ ]+/":"[link]"}
йҖҷжЁЈе°ұжңғе°Үи¶…йҖЈзөҗзҡ„йғЁд»ҪдҪҝз”Ё[link]жӣҝжҸӣпјҢд»ҘйҒҝе…Қз¶ІеқҖйҒҺй•·з ҙеЈһзүҲйқўзҡ„е•ҸйЎҢзҷјз”ҹгҖӮ