7 玩法三:收藏文章連結
7.1 看懂 post.template
收藏文章連結要加到那裡?
答案很簡單,當然是放到文章所在的位置囉!

以 Standard 模版為例,我們先來看看負責顯示文章的 post.template 長什麼模樣,看懂之後,再來決定這個連結要怎麼加進去。
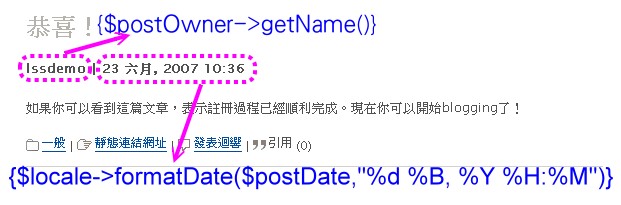
Part 1:標題、日期、內文
<h2>{$post->getTopic()}</h2>
...
...
<div>
{$post->getText()}
</div>
相關技術: <p>...</p>
一組 HTML <p>...</p> 標籤,代表網頁裡的一個文字段落。
相關技術: {}
從模版代碼裡,我們看到 LifeType 物件的使用都用一組大括號包圍住。因為 LifeType 物件是透過 Smarty 傳遞到模版使用,而放在大括號裡的東西,便是 Smarty 的語法。 LifeType 物件如果沒有放在大括號裡,則會被當成一般網頁文字顯示在瀏覽器裡了。
相關技術: {$obj->method()}
$obj 代表一個 LifeType 物件,例如 $post 代表一個文章物件, $locale 代表 LifeType 的多國語言物件。
{$obj->method()} 代表用 $obj 物件的 method() 方法取出資料來使用。例如:
- {$post->getText()} 為文章的內文。
- {$post->getTopic()} 為文章的標題。

相關技術: {assign var="postDate" value=$post->getDateObject()}
{assign var="postDate" value=$post->getDateObject()}
{assign var="postOwner" value=$post->getUserInfo()}
<p class="date">{$postOwner->getUsername()} | {$locale->formatDate($postDate,"%d %B, %Y %H:%M")}</p>
LifeType 物件裡面除了資料之外,也可以包含其他 LifeType 物件。我們可以使用 Smarty 的 assign 語法將物件自另一個物件裡取出使用。如上例,把文章的寫作日期物件指定給 $postDate ,接下來就可以透過 $postDate 使用該文章的日期物件了。所以:
- {$postOwner->getUsername()} 為文章的作者帳號。
- {$locale->$postDate,"%d %B, %Y %H:%M")} 為使用 $locale 多國語言物件依部落格設定語系格式化後的的文章日期。

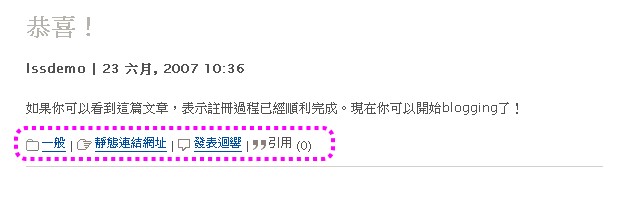
Part 2 :文章下方超連結段落
{if $OnMainPage}
<p class="footer">
<img.../><a...>...</a>|
<img.../><a...>...</a>|
<img.../><a...>...</a>|
</p>
{else}
<p class="footer">
...
</p>
{/if}
<p class="footer">...</p> 是整個文章下方超連結區段落,裡面用 <img> 標籤顯示小縮圖,以及 <a>...</a> 標籤提供超連結,請自行參考前面的課程。其他更多 Smarty 語法,則留待進階的模版課程再討論。

相關技術: {if $onMainPage}...{else}...{/if}
$onMainPage 是一個 LifeType 變數,可以讓我們判斷 post.template 是被首頁模版 main.template 引用還是被文章與回響模版 postandcomments.template 引用,配合 Smarty 的 {if ...}...{else}...{/if} 就可以在讓這個超連結段落適用在不同的模版檔案場合。