| 目錄表 |
|
||
|
2 部落格內容管理 2.4.1 文字編輯區簡介進入正題之前,先就文字編輯區作個簡單的介紹。
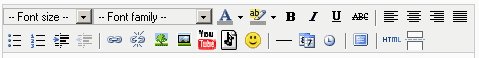
文字編輯區的工作列,基本功能與大家常用的Word類似,在此不多贅述,僅介紹以下幾個功能:
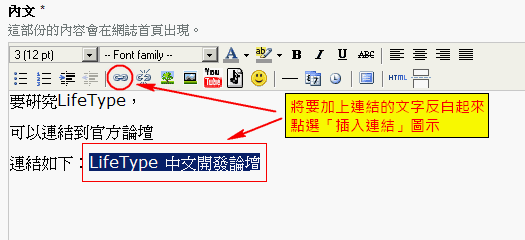
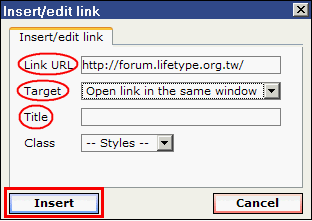
2.4.2 在文章中加入網站的連結發表文章時,若要在文字上加上網站的連結,作法很簡單,只要幾個步驟就能完成。
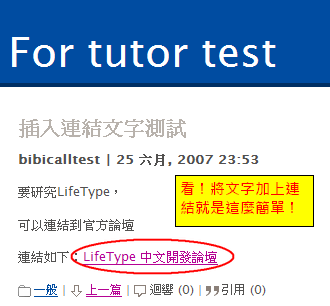
完成填寫後,按下「Insert」鈕後,繼續完成發表文章的動作,就可以去網誌上看看結果: 如果,想要把網址連結從文字拿掉,該如何做呢?
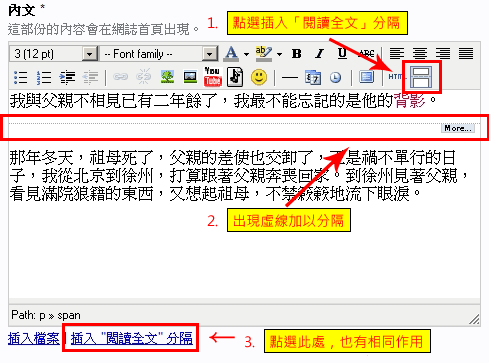
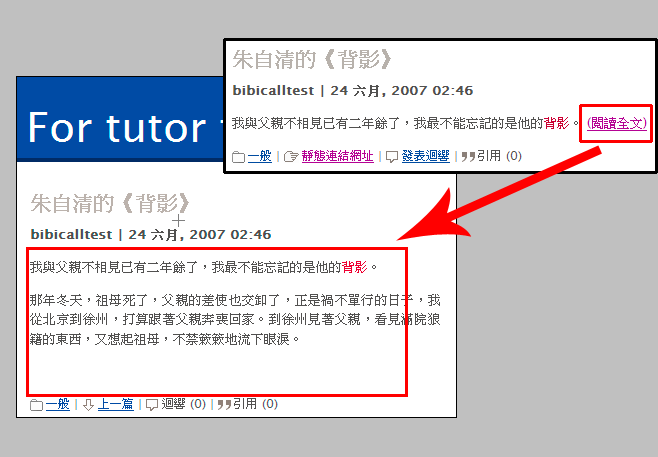
2.4.3 在文章中插入圖片想要發表一篇圖文並茂的文章嗎?很簡單,只要學會以下兩種方法,就可以輕易地在文章上插入圖片。
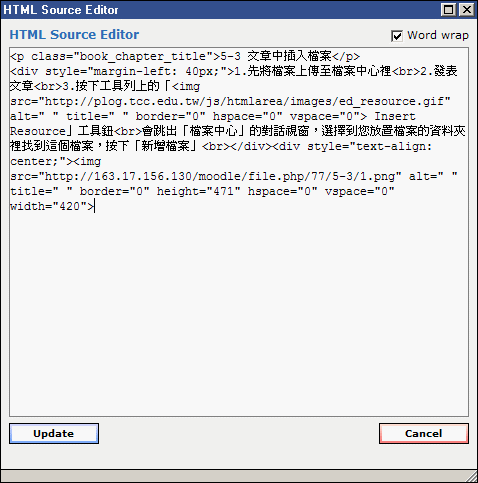
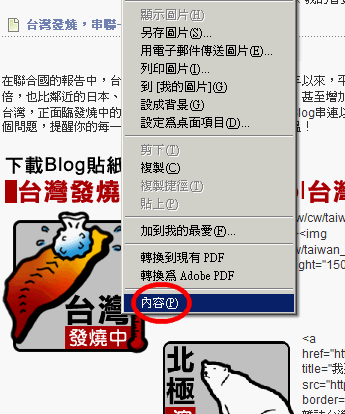
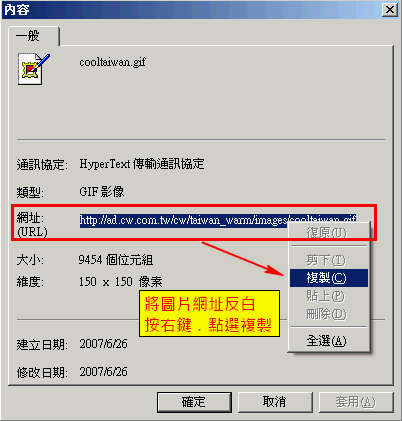
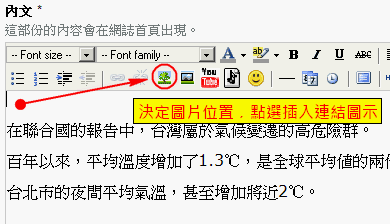
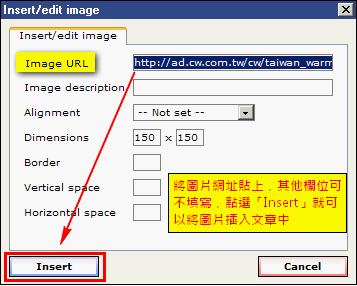
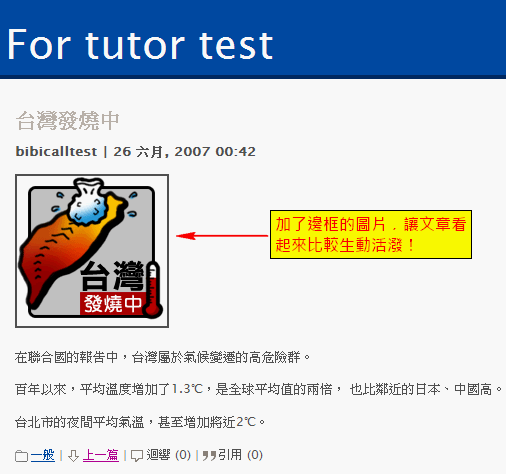
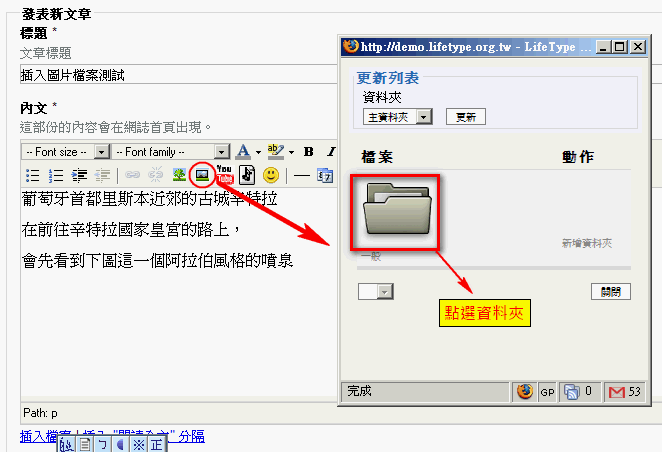
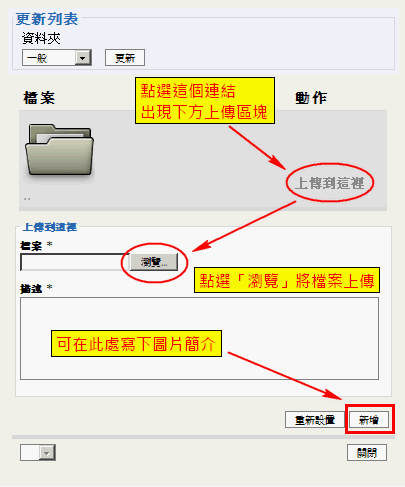
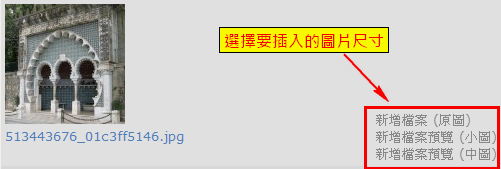
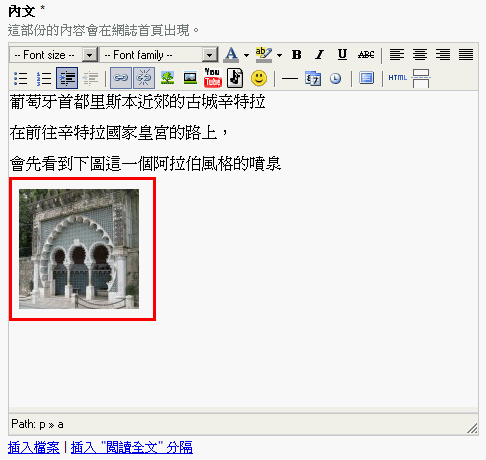
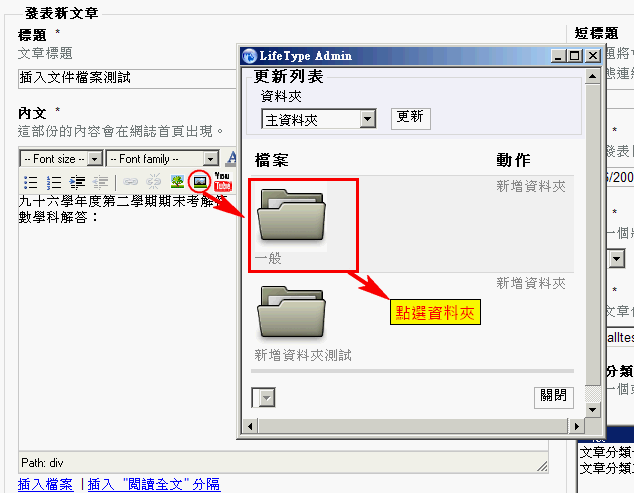
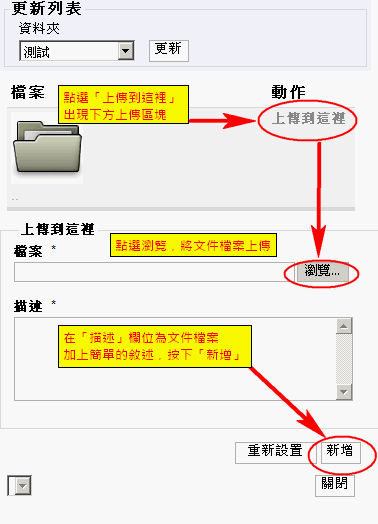
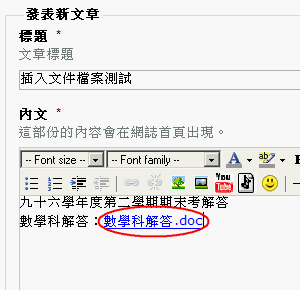
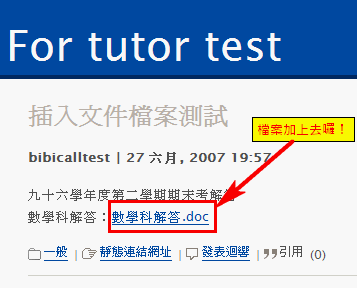
插入圖片連結的方法很簡單,跟上述的插入網站的連結一樣簡單。我們只要知道圖片的連結網址,就可以如法炮製,以下步驟就教你如何完成: 插入圖片檔案的方法也不是很難,跟著以下步驟,你也可以輕鬆完成: 2.4.4 在文章中插入檔案有時候想在網誌文章上,放幾個重要的文件檔案讓其他人下載,該如何做?文章中插入文件檔案的方法與插入圖片檔案的方式類似,請跟著以下步驟來操作:
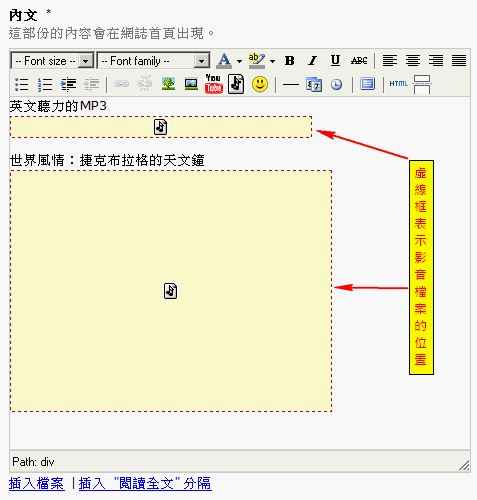
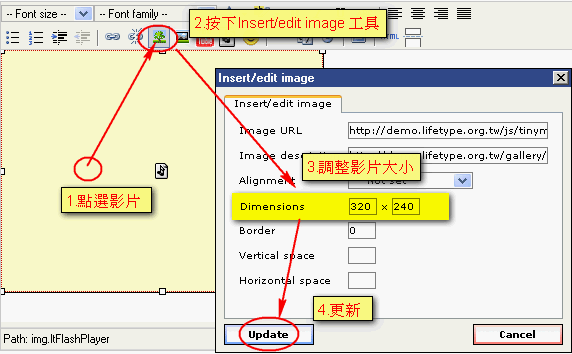
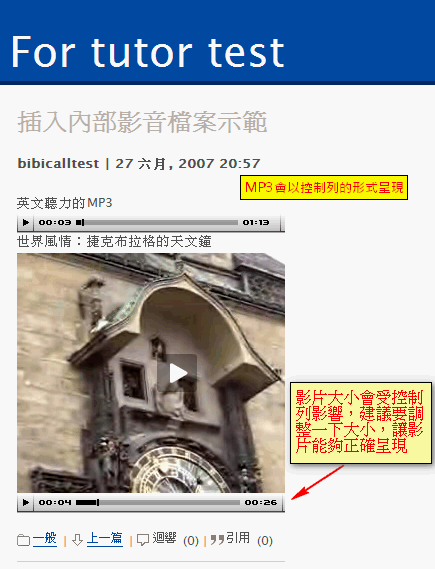
2.4.5 在文章中插入影音檔案在文章中插入影音檔案的方法跟插入圖片的方法類似,可以使用「網誌內部檔案插入」或是「利用外部檔案連結」這兩種方法。 從網誌內部檔案插入的方法很簡單,作法跟前面「插入檔案」與「插入圖片」的方法一樣,在此我們以mp3檔案與flv影片檔來做示範。
學會插入影音檔案的方式之後,接下來我們要來學習「利用外部連結」的方法,為文章加上影音檔案。
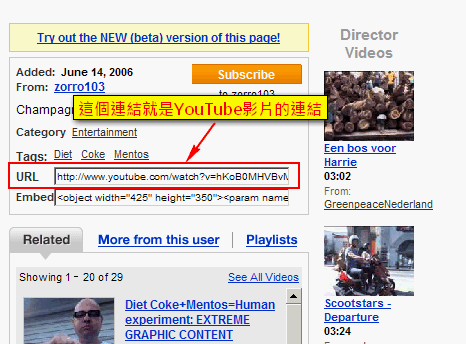
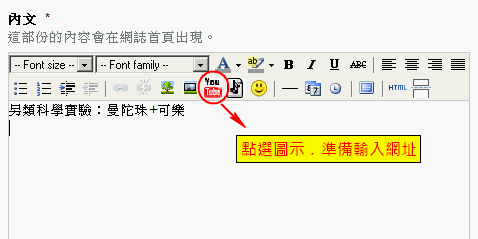
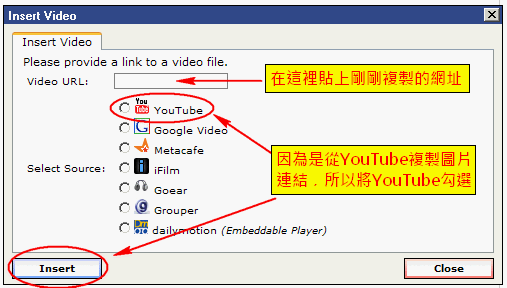
我們利用目前最大的影片分享網站YouTube來做插入外部影片的示範:
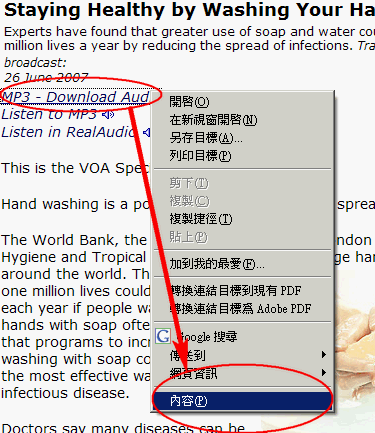
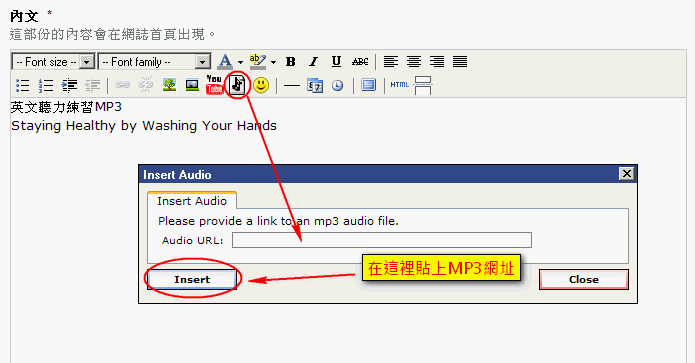
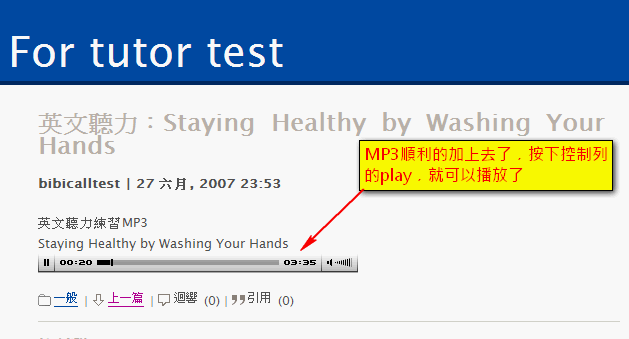
從外部連結插入MP3檔案也是很方便
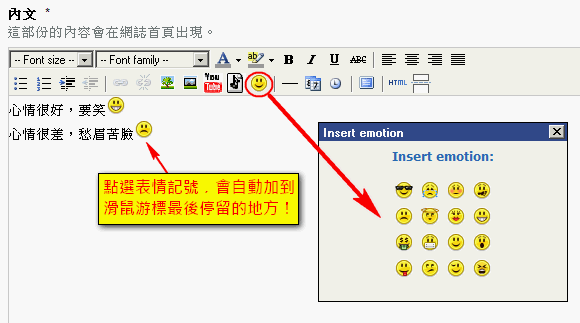
2.4.6 在文章中插入表情符號要在文章中加入表情符號,作法很簡單
|